SKUの登録
SKUの登録
メニューから「Welcart Shop」> 「商品マスター」をクリックします。

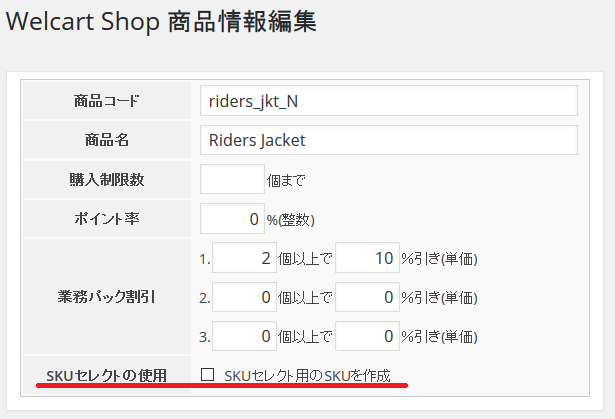
SKUセレクトを適用したい商品の編集ページを表示します。
一番上のブロックに「SKUセレクトの使用」という項目が追加されています。

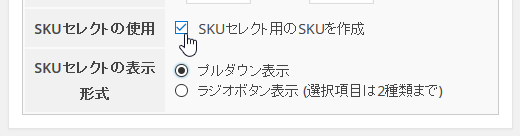
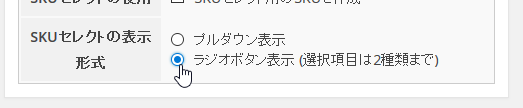
SKUセレクトの使用にチェックを入れると、SKUセレクトの表示形式を選択するブロックが下に表示されます。
プルダウン又はラジオボタン形式を選択できますが、ラジオボタン表示の場合は選択項目の登録が最大2種類までとなります。
商品詳細ページでのそれぞれの表示については「商品詳細ページの表示」をご確認ください。
ここでは「プルダウン表示」を選択しておきます。
「SKUセレクトの使用」にチェックを入れたあと、[下書き保存] もしくは [公開] を押して商品を確定させてください。(v1.4.3~)

商品を確定させたあと、SKUセレクト用のSKUを作成します。
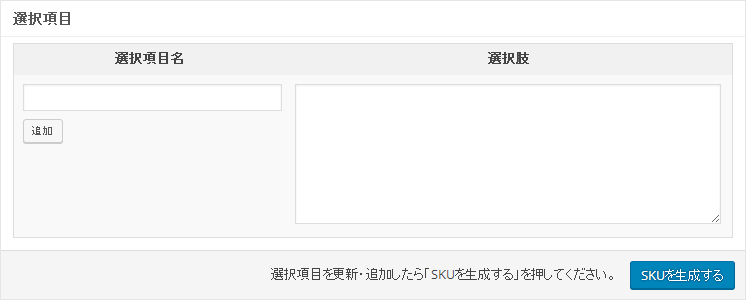
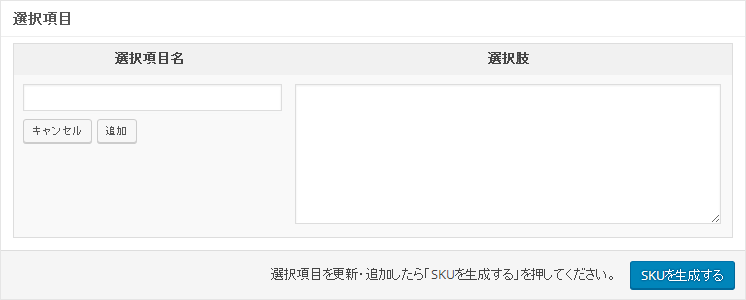
同ページに下記画像のようにSKU Selectというフィールドが追加されています。
今回は選択項目にサイズとカラーを登録していきます。

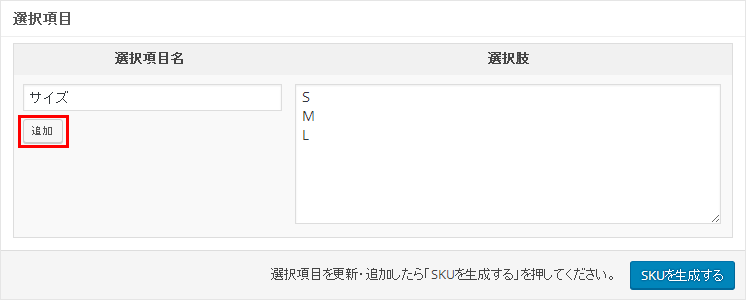
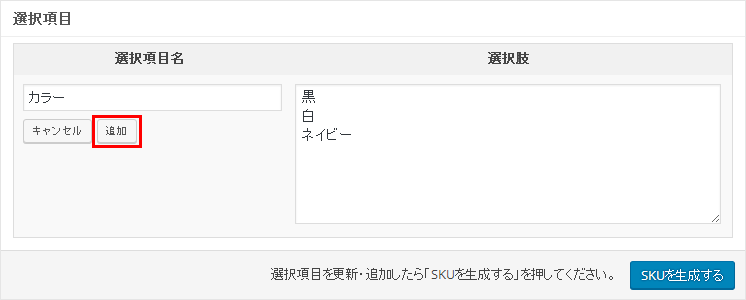
まずはサイズを登録します。選択項目にサイズと入力し、選択値には選択肢のS・M・Lを改行区切りで入力し、 追加ボタンをクリックします。

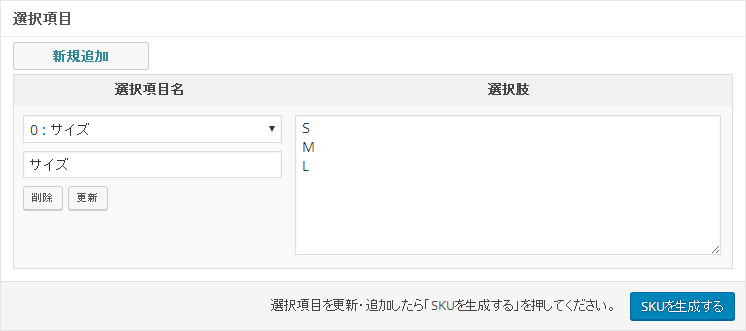
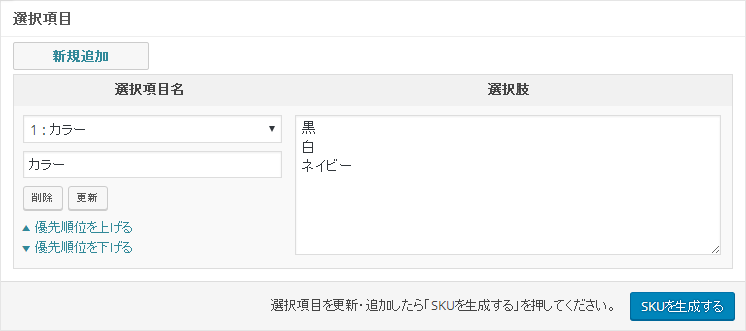
サイズ項目が選択肢として登録されました。

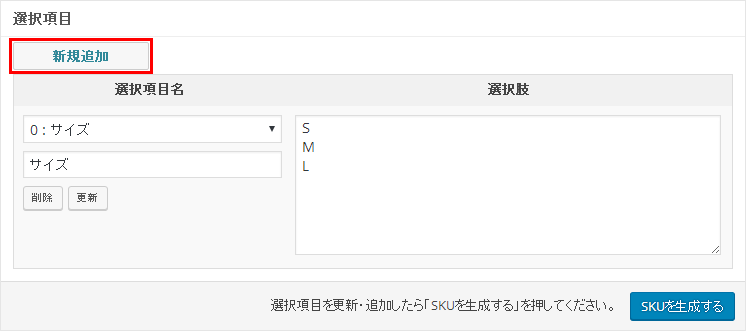
続いてカラーを登録します。2つ目以降はまず新規追加リンクをクリックします。

登録用のフィールドに切り替わるので、サイズの時と同様に入力していきます。

選択項目にはカラーと入力し、選択値には黒・白・ネイビーと改行区切りで入力し追加ボタンをクリックします。

これでサイズとカラーの登録が完了しました。

選択項目の登録が完了したら、「SKUを生成する」ボタンをクリックしてSKUを生成します。

選択項目に応じたSKUが生成されるので、それぞれの売価・在庫数・在庫状態・業務パック適用を設定していきます。
自動生成された各SKUコード・SKU表示名の変更が必要な場合には、直接入力し変更が可能です。

入力が完了したら「公開」ボックスの更新ボタンをクリックし登録完了です。

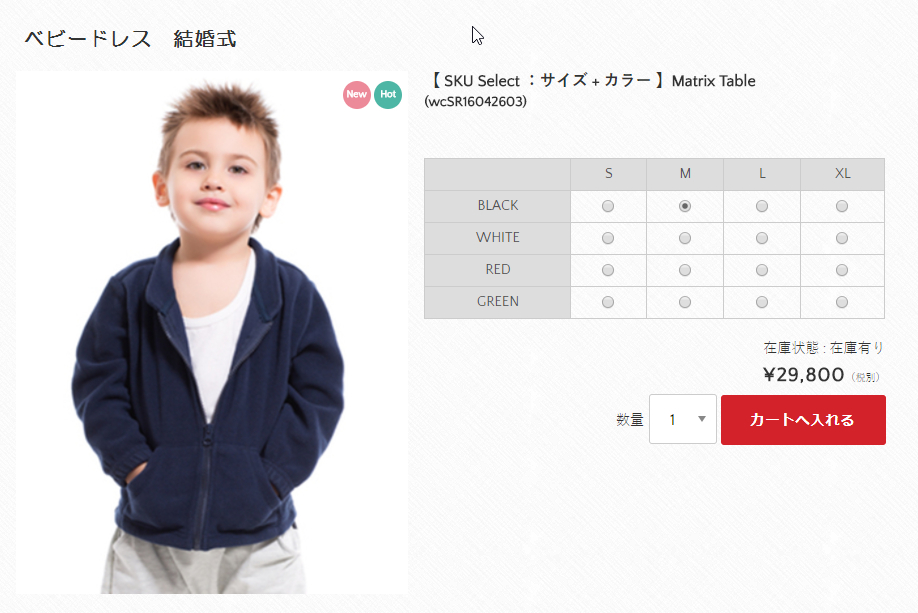
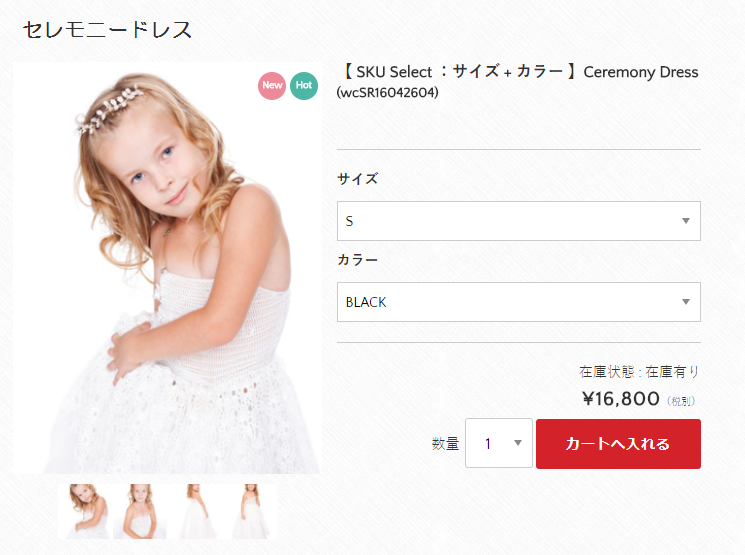
フロントページを確認すると、選択項目ごとにプルダウンが表示されているのが確認できます。

ラジオボタンの表示も確認してみます。
SKUセレクトの表示形式にてラジオボタン表示を選択します。

選択項目が1種類のみ登録の場合は、ラジオボタン表示を選択しても強制的にボタン表示となります。

選択項目が3種類以上登録されている場合は、ラジオボタン表示を選択しても強制的にプルダウン表示となります。
今回はサイズとカラーの2種類なのでこのまま更新ボタンをクリックします。

商品詳細ページを確認してみるとサイズとカラーがラジオボタンの選択形式で表示されているのが確認できます。