商品詳細ページの表示
商品詳細ページの表示
標準機能の商品オプションでは在庫管理ができないため、全ての種類をSKU登録する必要がありました。
その場合、下記の商品詳細ページの画像のようにSKUごとにカートが表示されるため、ページが長くなってしまっていました。
下記の画像は、Welcart Carina テーマを使用した場合の表示例です。

WCEX_SKU_Selectの機能を利用すると、SKUをプルダウン又はラジオボタン形式で選択できるようになり、
カートボタンは1つになるのでページが長くなりません。
内部的にはSKUを選択しているので、在庫管理も可能です。
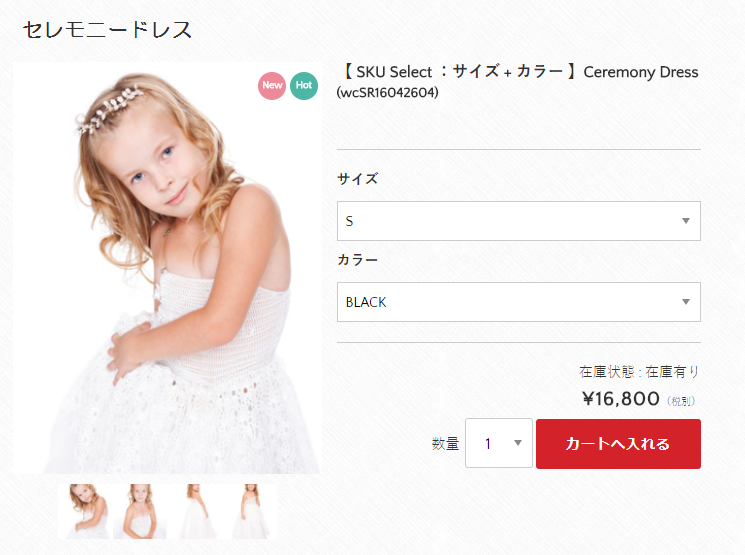
下の画像はプルダウン形式表示の商品詳細ページです。

プルダウンで値を選択するごとに、販売価格と在庫状態が切り替わります。

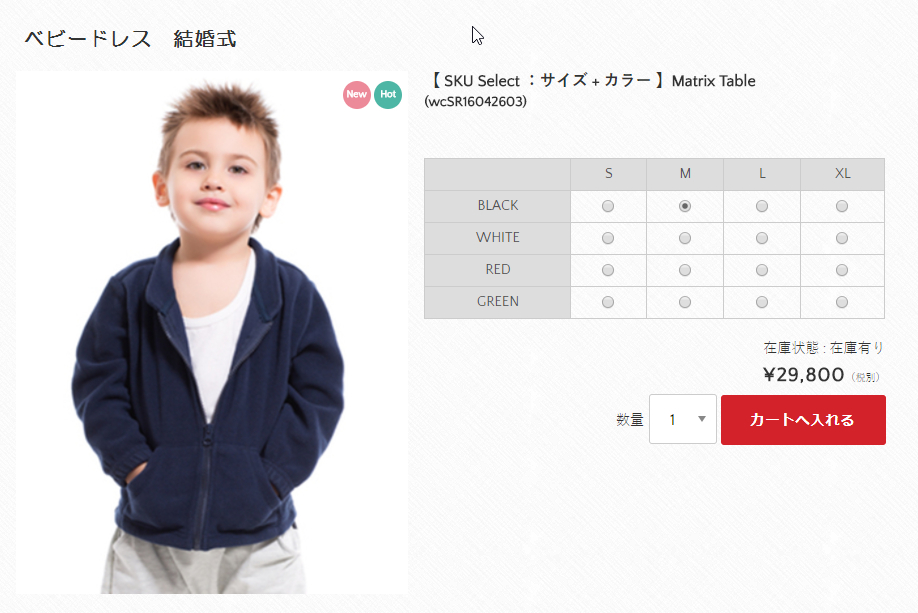
ラジオボタン形式の表示は以下のようになります。

プルダウンのときと同様、ラジオボタンの値を選択するたび販売価格と在庫状態が切り替わります。

ラジオボタン形式で、選択項目が一つだけの時の表示はこのようにもできます。これは、Welcart Carine テーマによって、ラジオボタンをスタイルで変更しているものです。

