クーポン管理
1.クーポン管理画面

プラグインを有効化すると、左図のように「Welcart Management」のサブメニューに「クーポン管理」という 新たなメニューが追加されます。 クリックすると下記のようなクーポン管理ページが表示されます。

このページからクーポンの新規追加や、削除などを行います。 初期状態ではクーポンが登録されていないため、「項目は見つかりませんでした。」と表示されています。
2.クーポン管理画面の操作
2-1.各操作部位
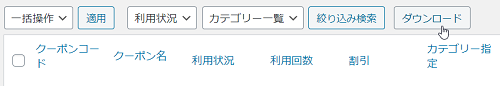
①クーポン情報タイトル (2-2参照)
②クーポン情報 (2-2参照)
③クーポンの新規追加 (2-3参照)
④クーポン情報の編集 (2-4参照)
⑤クーポンを削除 (2-5参照)
⑥一括操作 (2-6参照)
⑦絞り込み検索 (2-7参照)
⑧ダウンロード (2-8参照)
⑨クーポンを検索 (2-9参照)
⑩クーポンリストの表示オプション (2-10参照)
2-2.クーポン情報の設定項目
| リスト項目 | 仕様 |
|---|---|
| クーポンコード | クーポン新規追加時にランダムな半角英数大文字10桁が表示されます。 この値をクーポン利用者が入力し、使用する形となります。 クーポンコードの編集が可能になりました。(※v1.2.2 より) 半角英数かつ、「-」(ハイフン)・「_」(アンダースコア)が使用可能です。クーポンコードが編集できるのは利用状況が「未使用」の時のみです。重複したクーポンコードは使用できません。 |
| クーポン名 (※v1.0.5 より) |
クーポンの名称。未設定でも構いません。 |
| 利用状況 | クーポンの利用状況は未使用・配布済み・使用済みの3つのステータスが あります。「未使用」・「配布済み」のクーポンは利用者が使用可能で、「使用済み」のクーポンは使用できない状態となります。クーポンを生成した初期状態では未使用となっており、「未使用」のクーポンが使用されると自動的に「配布済み」となります。 また、回数制限値が設定されているクーポンにおいては、クーポンが使用された回数が回数制限値に達したときに自動的にステータスが「使用済み」に変わり、使用できなくなります。 |
| 利用回数 | クーポンが使用された回数が表示されます。この値が回数制限値に達すると利用状況が自動的に「使用済み」に変わり、使用できない状態となります。 |
| 割引 | 設定したクーポンの割引額(円)、もしくは割引率( % )が表示されます。 割引は手数料・送料を除いた( 消費税を外税と設定している場合は消費税も除く )商品金額の合計に対しての割引となります。1~100の値で入力します。 |
| カテゴリー指定 (※v1.0.5 より) |
特定のカテゴリーに属する商品がカートに入っているときだけ、クーポンを使用することができます。 |
| 商品コード (※v 1.2.5より) |
商品コードの設定ができます。カンマ区切りで複数設定可能です。 |
| 最低金額 (※v1.0.5 より) |
クーポンが適用される最低の商品合計金額を設定できます。金額を設定した場合、購入時の商品の合計金額がこの金額を下回るとき、クーポンが使用できません。 |
| 有効期限 | 設定したクーポンの有効期限日が表示されます。 設定した日を過ぎると、クーポンが使用できなくなります。 ※この場合の利用状況は自動的には変更されません |
| 回数制限 | クーポンの使用回数制限値が表示されます。会員限定かどうかに関わらず、設定した回数分だけクーポンを使用することができます。何回でも利用可能なクーポンにしたい場合は「制限しない」を選択してください。 |
| 会員限定 | 会員限定無しの場合はゲストユーザーでもこのクーポンを利用することができます。有りの場合は会員の方のみクーポンを利用できます。 ※会員はログインするとクーポンを利用できます。 |
| 会員ID | 対象の会員IDが表示されます。 限定していない場合は「全ての会員」、限定している場合は会員IDが表示されます。特定の会員にのみ限定する場合は、クーポン編集画面にて設定が可能です。 |
| 備考 | メモに登録した内容が表示されます。 |
| 作成日時 | クーポンが作成された日付。 |
※v1.1.0 より会員お一人一回限りのクーポンを1枚だけ作成することができるようになりました。
回数制限「1」、会員限定、作成数「1」で作成してください。
回数制限の値を変更(N回)すれば、会員がN回利用できるクーポンになります。
会員でないお客様のご利用を「一回限り」に制限するクーポンは作成できません。
2-3.クーポンの新規追加

【手順1】左図の「新規追加」ボタンを押します。
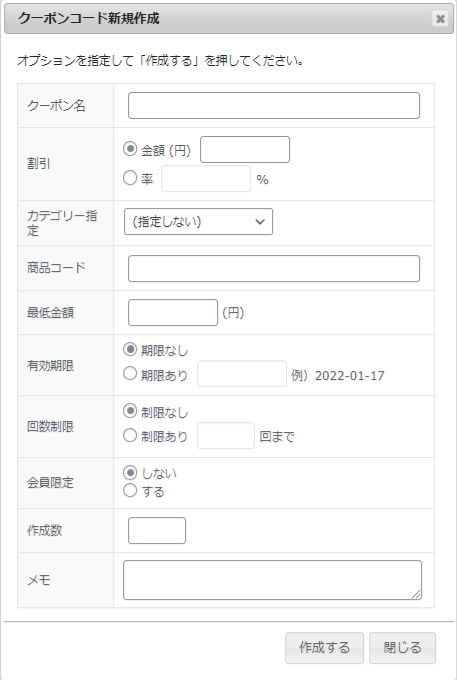
下記のようにクーポンの新規追加ダイアログが表示されます。

【手順2】 クーポンに設定したい情報を順に入力し、クーポンを作成します。 各項目の仕様については2-2の表Aをご参照下さい。 各項目の設定方法は以下のとおりです。
- 割引

設定したい割引額を金額(円)もしくは率(%)から選択し、正数の半角数値を入力して下さい。割引率は 1~100 の値で入力してください。
- 有効期限

有効期限を期限なし・期限ありから選択します。「期限あり」を選択した場合、テキストボックスをクリックするとカレンダーダイアログが立ち上がります。

カレンダーの中から有効期限に設定したい日付を選択します。

カレンダーで日付を選択すると自動的に日付が入力されます。 日付はキーボード入力もできますが、その場合は例のように西暦月日をハイフンで区切って入力して下さい。
- 回数制限

クーポンを使用できる回数を制限なし・制限ありから選択します。制限ありの場合は制限回数を半角数値で入力します。
- 会員限定

会員限定にする・しないを選択します。「する」を選択すると会員限定クーポンとなります。
- 作成数

同じ設定内容で作成したいクーポンの数を半角数値で入力します。

【手順3】 入力が完了したら作成するをクリックすると作成数で設定した数のクーポンが生成されます。 作成をしない場合は閉じるをクリックするとダイアログが終了します。

2-4.クーポンの編集

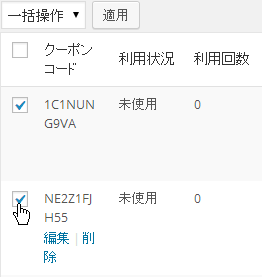
【手順1】 左図のようにクーポンコードの上にカーソルを 合わせると、「編集」のリンクが表示されるので クリックします。

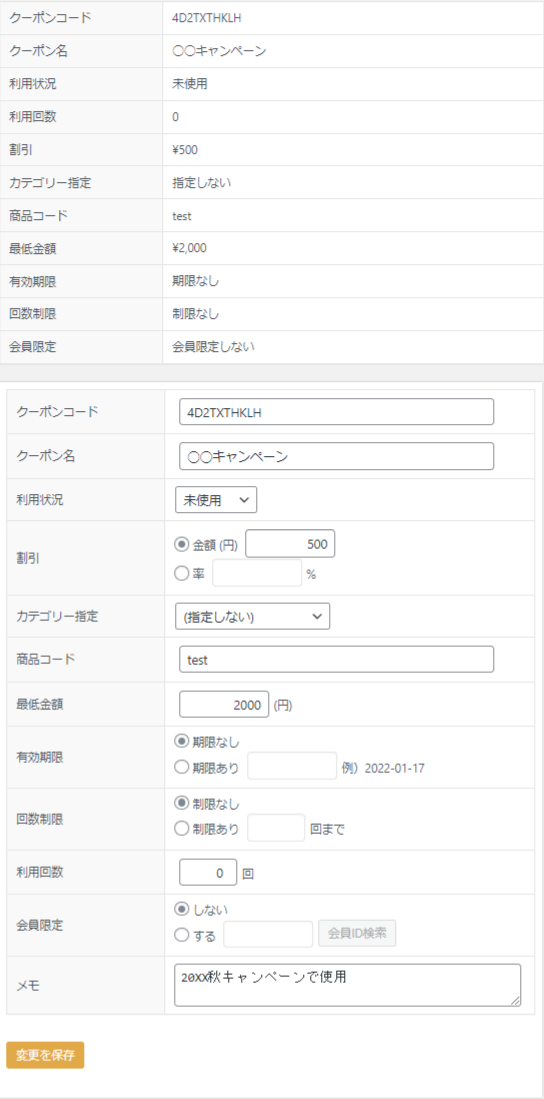
【手順2】 上のテーブルにはそのクーポンに設定されている既定値が表示されています。 クーポン情報を変更したい場合は下に表示されている項目内容を変更していきます。 各項目の仕様については前述の表Aをご参照ください。
※v1.2.2 よりクーポンコードの編集が可能になりました。
-
利用状況

利用状況は未使用・配布済み・使用済みのセレクトから選択し変更します。
-
割引・有効期限・回数制限

新規追加と同様に設定します。
-
利用回数

クーポンが利用された回数を任意に変更できます。半角正数値で入力して下さい。
-
会員限定

新規追加と異なる点は会員限定に「する」を選択した場合に、会員IDを指定できる点です。 会員IDを指定すると、その会員のみが使用できるクーポンとなります 会員IDを検索したい場合は「会員ID検索」をクリックします。

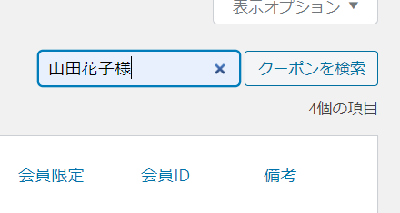
クリックすると上図のダイアログが立ち上がるので氏名または会社名の一部を入力し、検索ボタンをクリックします。

該当する会員が一覧で表示されるので、指定したい会員の名前をクリックすると、 下図のように自動的に入力フィールドにIDが表示されます。

-
メモ
管理者用のメモを残せます。このメモは管理者にしか見ることができません。


【手順3】全ての入力が終わったら「変更を保存」をクリックします。

【完了】正常な値であれば上記のように上のテーブル内容が更新されます。

クーポン管理ページに戻るにはタイトル横の「リスト画面へ戻る」をクリックします。
2-5.クーポンの削除

【手順1】 クーポン管理画面でクーポンコードにカーソルを合わせると、 「削除」リンクが表示されるのでクリックします。

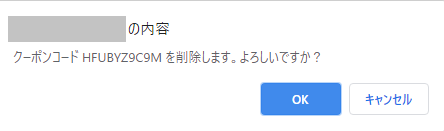
【手順2】 すると上図のように削除の確認を行うアラートが表示されるので「OK」をクリックします。

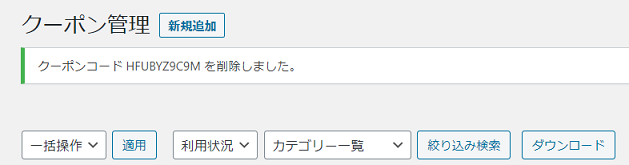
【完了】 削除が完了したメッセージが表示されます。
2-6.クーポンの一括削除
削除したいクーポンが複数ある場合は一括削除することができます。

【手順1】 まず削除したいクーポンコードのチェックボックスにチェックを入れます。

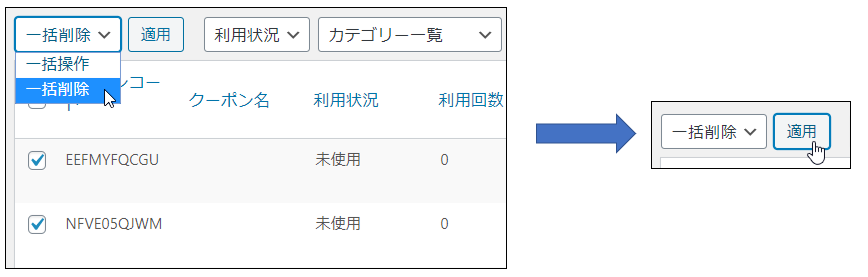
【手順2】 次に一括操作のセレクトボックスから一括削除を選択し、適用ボタンをクリックします。

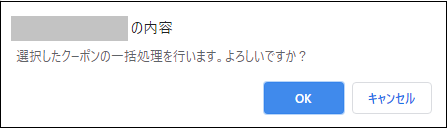
【手順3】 一括削除の確認アラートが表示されるので「OK」をクリックします。

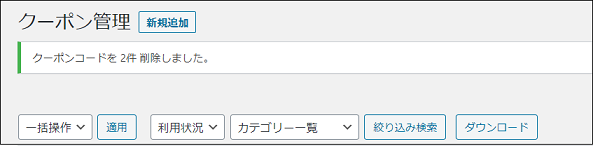
【完了】 画面上部に一括削除が完了したメッセージが表示されます。
2-7.絞り込み検索(※v1.0.12 より)
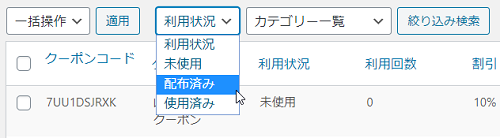
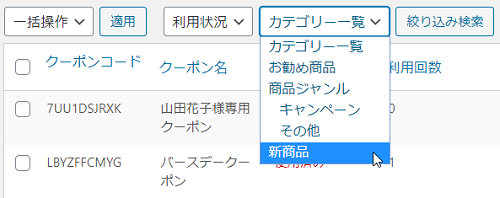
クーポンの利用状況またはカテゴリーで絞り込みをすることができます。


【手順1】
絞り込みたい利用状況またはカテゴリーをセレクトボックスから選択します。
(利用状況とカテゴリーの両方を指定して絞り込みもできます。)

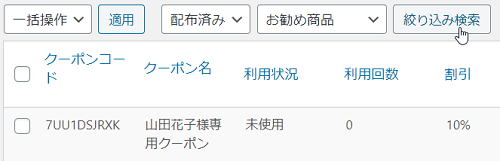
【手順2】 絞り込み検索ボタンをクリックします。

【完了】
絞り込んだ利用状況およびカテゴリーに一致するものが表示されます。
※検索ボックスにキーワードが入力されている場合は、キーワード検索も同時に行われ、反映されます。
2-8.ダウンロード(※v1.0.12 より)
クーポンのデータをCSVファイル形式でダウンロードすることができます。

【手順1】 ダウンロードボタンをクリックします。
【完了】 「CouponData_(システム日時).csv」のCSVファイルがダウンロードされていれば完了です。
2-9.クーポンを検索(※v1.0.12 より)
クーポンの検索をすることができます。
クーポンコードとクーポン名での検索が行えます。

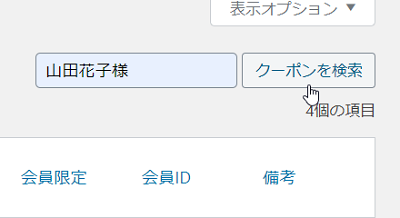
【手順1】 検索ボックスにキーワードを入力します。

【手順2】 クーポンを検索ボタンをクリックします。

【完了】
検索結果が表示されます。
※絞り込み検索のセレクトボックスが「利用状況」または「カテゴリー一覧」以外が選択されている場合は、絞り込み検索も同時に行われ、反映されます。
2-10.クーポンリストの表示オプション
クーポンリストの非表示項目の設定や、1ページのクーポンの表示件数を変更できます。

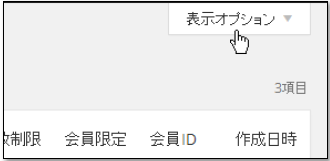
【手順1】 画面右上の「表示オプション」をクリックします。

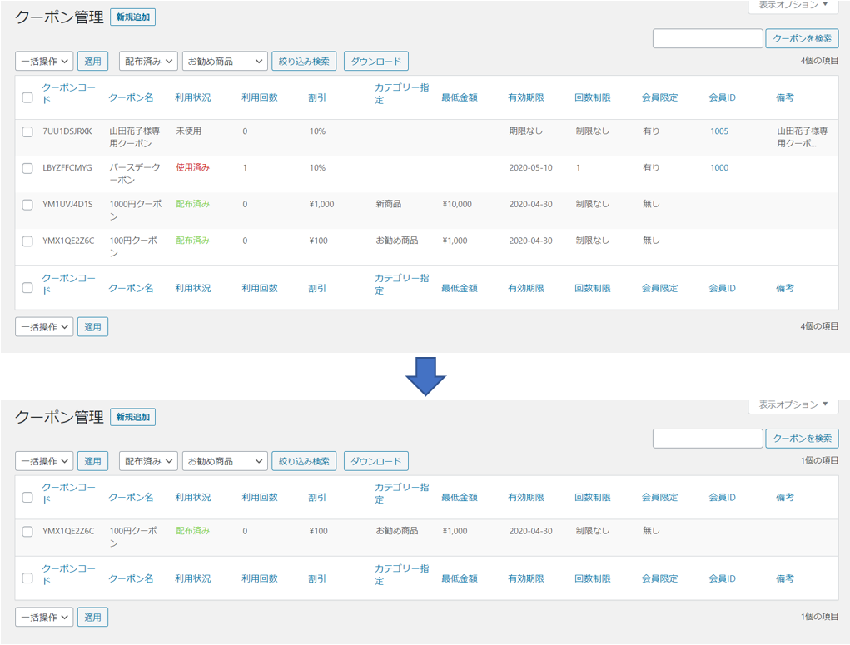
【手順2】表示オプションを設定するスクリーンが開くので、リストに表示させない項目のチェックボックスを外します。 上図では「作成日時」のチェックを外しました。作成日時の列が非表示となります。

【手順3】 「適用」ボタンを押してこの状態を保存します。

【手順4】 続いてクーポンの1ページでの表示件数を設定します。 スクリーン左下の「10件」となっていた件数を「2件」に変更し、「適用」をクリックします。

【完了】 1ページでのクーポン表示件数が2件となり、右側にページナビゲーションが表示されます。(クーポンが2件以上ある場合)
