WCEX Widget Cart の使い方
ダウンロードした圧縮ファイルを、そのまま管理パネルよりアップロードしてインストールしてください。
ウィジェットを登録するだけ
WCEX Widget Cart は、有効化するだけでは動作しません。ウィジェット登録をして初めて利用できるようになります。
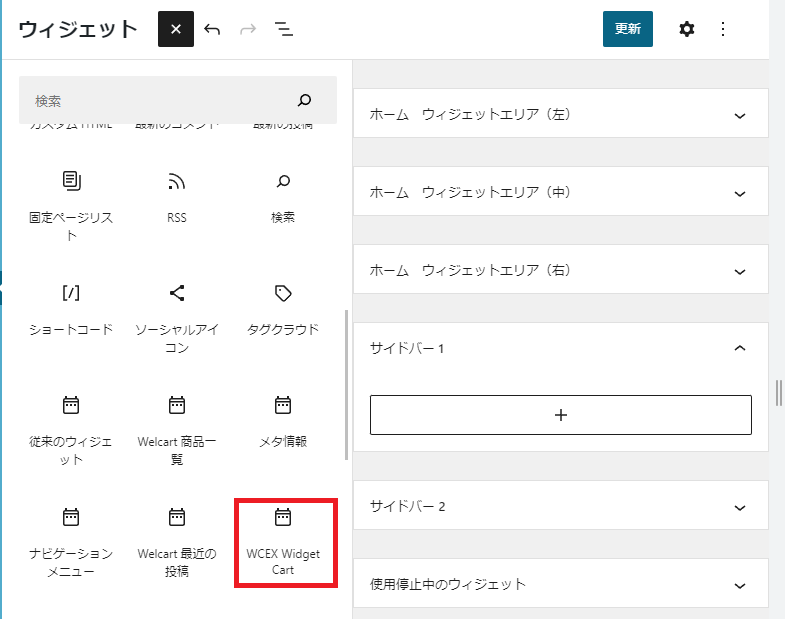
WCEX Widget Cart を有効化し、管理パネル「外観 - ウィジェット」画面でウィジェットを設定したいエリアで「+」をクリックすると「WCEX Widget Cart」というウィジェットが表示されます。下の図のように、「WCEX Widget Cart」を選択するとウィジェットが設定されます。
 ウィジェットの登録
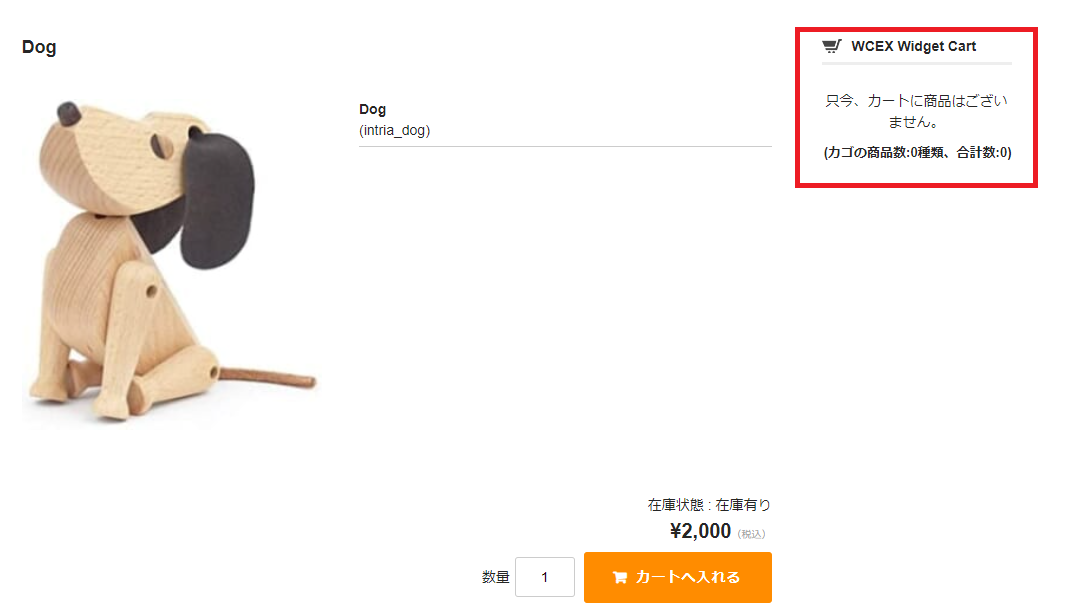
ウィジェットの登録ウィジェットが登録できたらフロントを確認してみましょう。例:サイドバー 1(商品詳細ページ) にこのようなウィジェットが表示されていればOKです。
 サイドバー・ウィジェット
サイドバー・ウィジェットカート投入ボタンを押してみる
商品詳細ページでカート投入ボタンを押してみます。
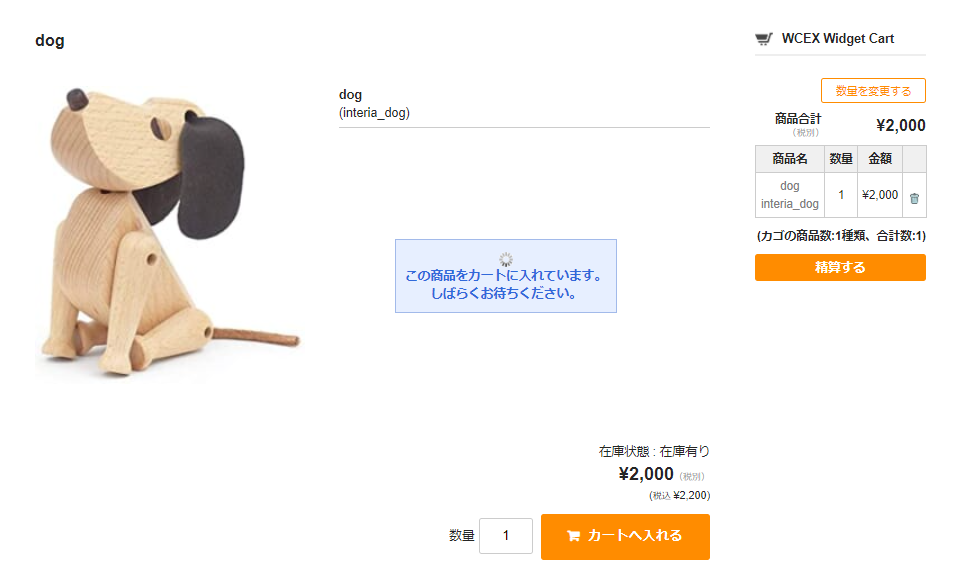
 カート投入ボタンを押したところ
カート投入ボタンを押したところ画面中央にメッセージが現れて、カートに入れたことをアピールしています。
カートに追加されるとウィジェットに商品が表示され、メッセージが切り替わります。
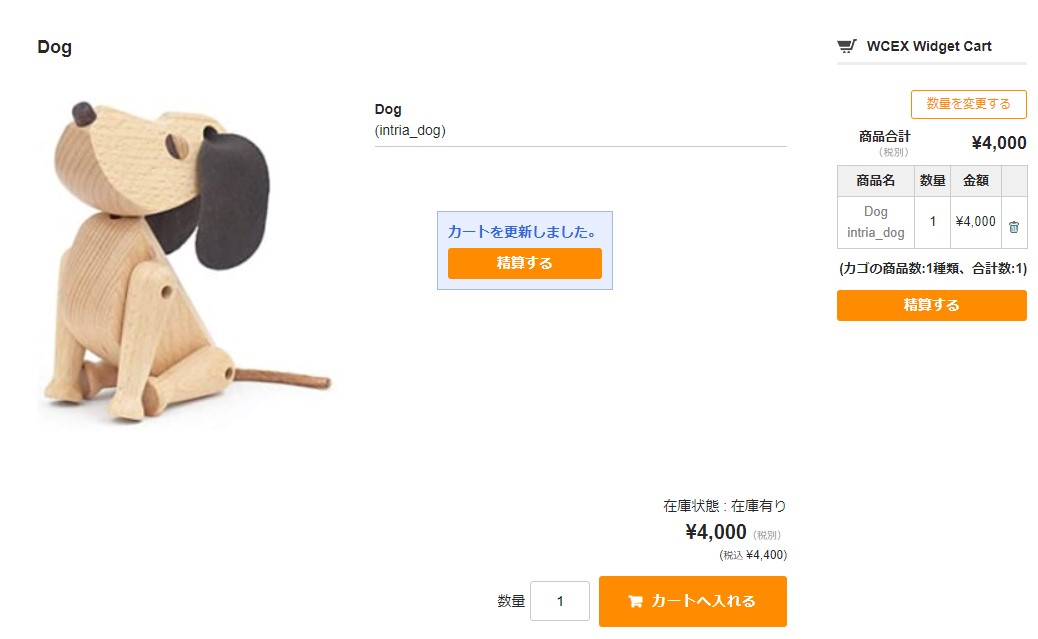
 カート投入完了
カート投入完了完了メッセージは自動的に消えていきます。
このメッセージやウィジェットの表示は、専用のスタイルシートによりビジュアルを変更することができます。詳しくは「スタイルカスタマイズ」をご覧ください。