テーマカスタマイザー
Welcart Nova は、Welcart Basic 同様「テーマカスタマイザ―機能」を利用することができます。ここでは、Welcart Nova で追加されたオプション機能のみを解説しています。親テーマ Welcart Basic のオプション機能の解説は Welcart Basic ドキュメントをご覧ください。
テーマカスタマイザーは、管理画面 > 外観 > カスタマイズを選択してください。
拡張された機能
 テーマカスタマイザ―
テーマカスタマイザ―サイト基本情報
| 対象のページ | 全ページ |
|---|
サイトタイトルをロゴ画像に変更することができます。
ロゴ画像が登録されていない場合は、サイトタイトルが表示されます。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
| 対象のページ | 全ページ |
|---|
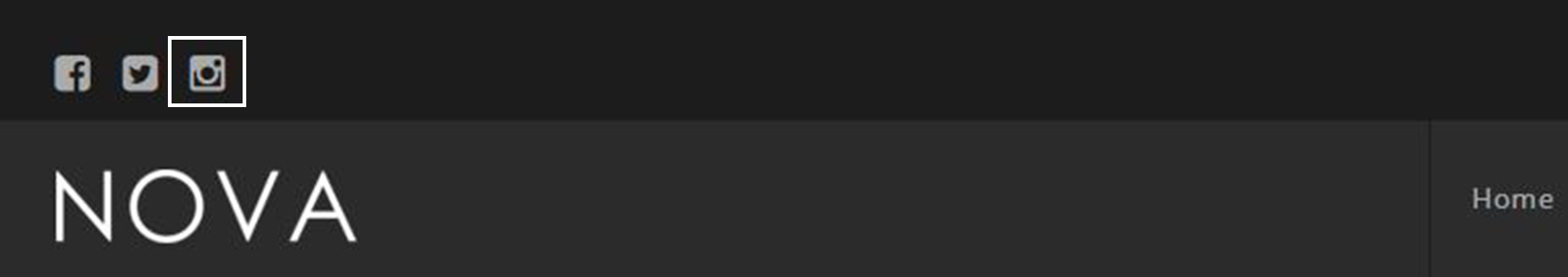
各SNSの設定を行なうことで、ヘッダーエリアにアイコンマークを表示させる事ができます。
こちらは指定したリンク先ページを表示させる機能になります。
Facebookの表示 : 表示する場合はチェックを入れFacebookページ名を入力してください。
【例】https://www.facebook.com/page-name/
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
Twitterの表示 : 表示する場合はチェックを入れユーザー名を入力してください。
【例】https://twitter.com/user-name/
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
Instagramの表示 : 表示する場合はチェックを入れユーザー名を入力してください。
【例】https://www.instagram.com/user-name/
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
テーマオプション
テーマオプションは、ページごとに設定できるオプションが異なります。カテゴリーページや商品詳細ページなど、設定したい対象のページを見ながらオプションを設定してください。
| 対象のページ | トップページ |
|---|
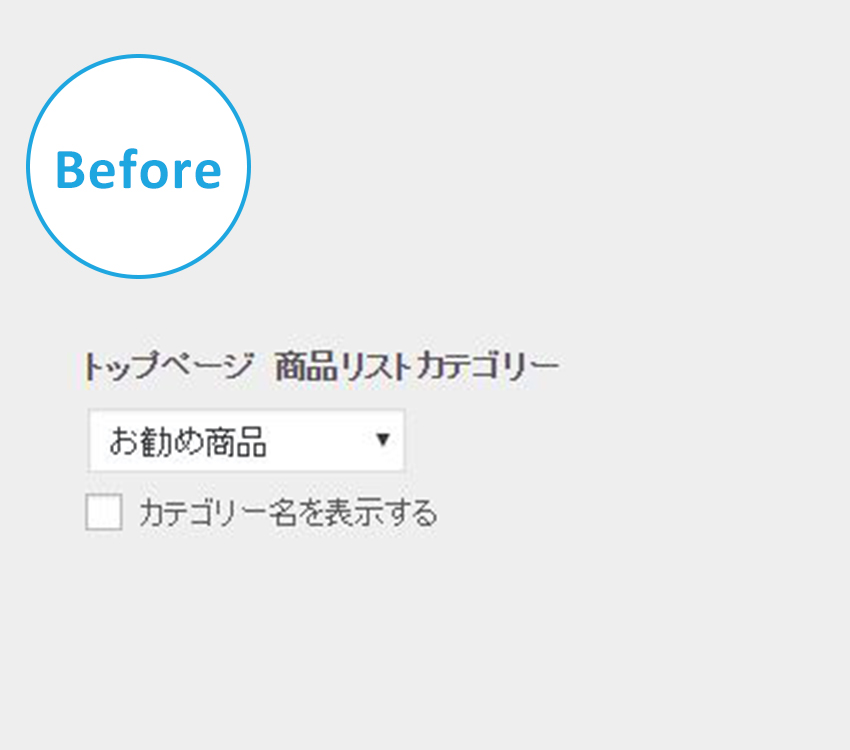
カテゴリー名を表示する :
トップページの商品リストブロックの上部に見出しを表示します。見出しはカテゴリー名となります。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
| 対象のページ | トップ / カテゴリー / 検索結果 ページ |
|---|
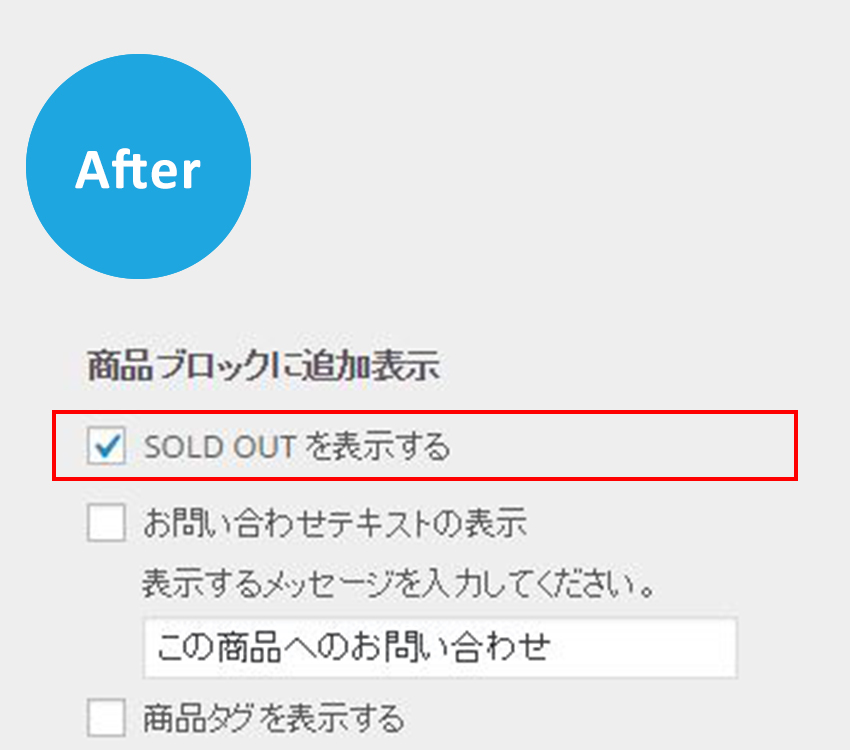
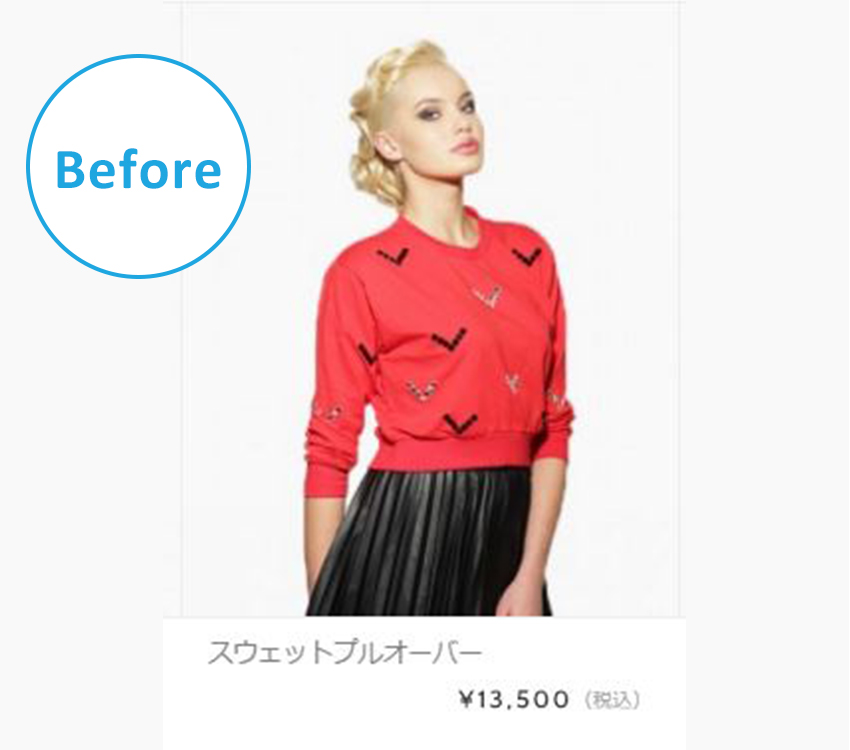
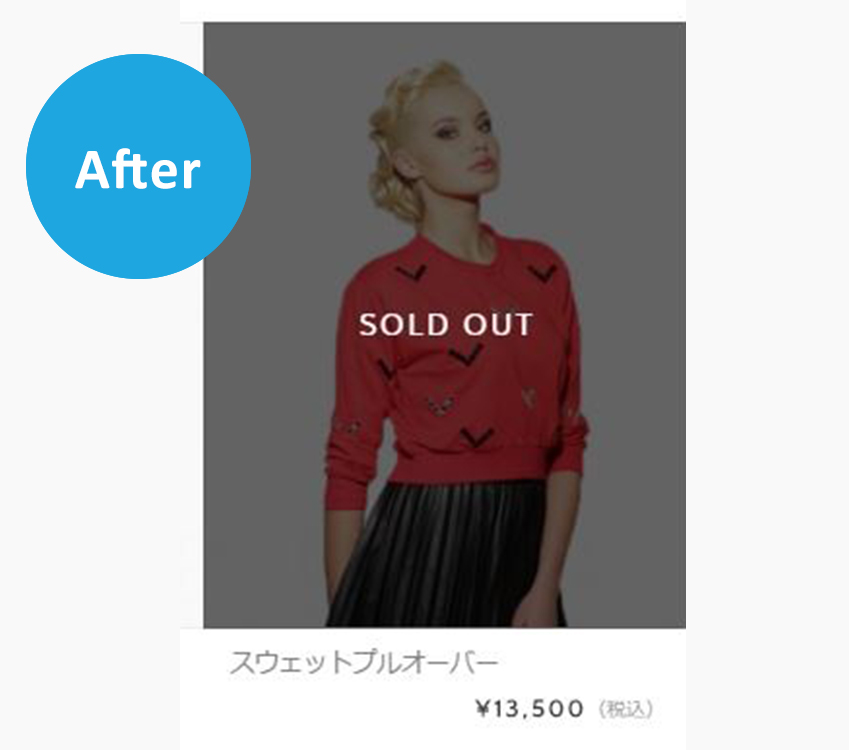
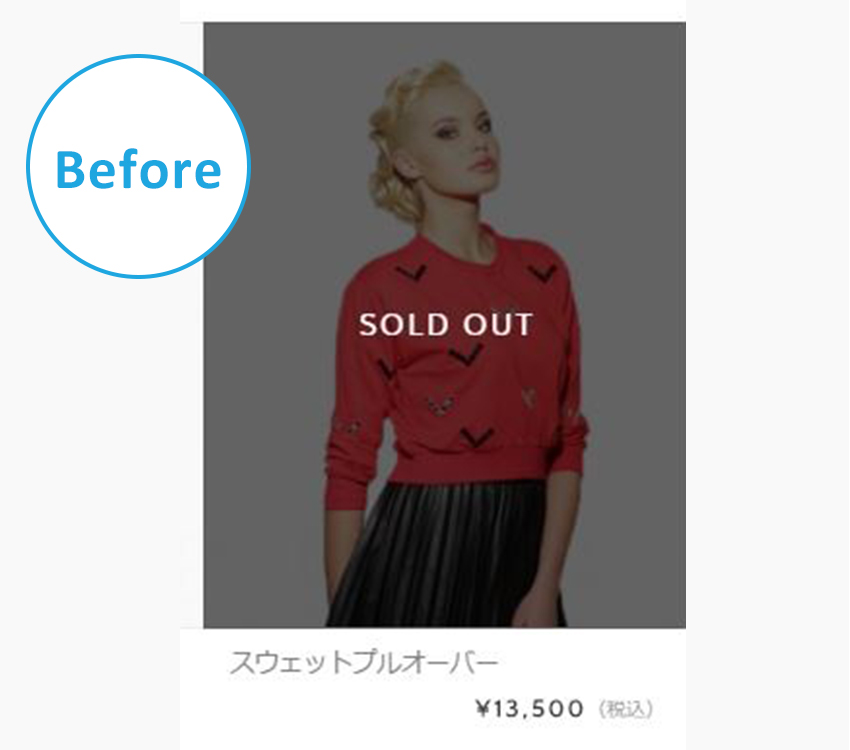
SOLD OUTを表示する :
チェックボックで、商品サムネイル上に SOLD OUT の表示または非表示が可能です。
また表示される条件として、単一SKUの商品で、「売り切れ」「入荷待ち」「廃盤」だった場合、「Sold Out」を表示します。複数SKUの商品では、すべてのSKUが「売り切れ」「入荷待ち」「廃盤」だった場合、「Sold Out」が表示されます。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
お問い合わせテキストを表示 :
SOLD OUT の下にメッセージを表示することができます。
お問い合わせテキストを表示する場合は、メッセージを入力してください。
初期状態は「この商品へのお問い合わせ」になります。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
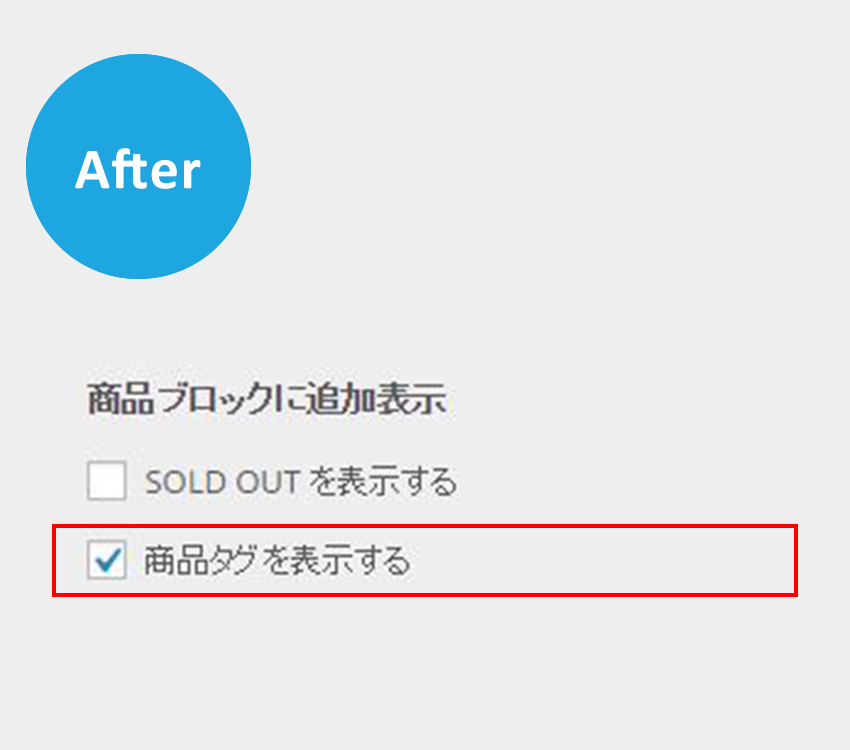
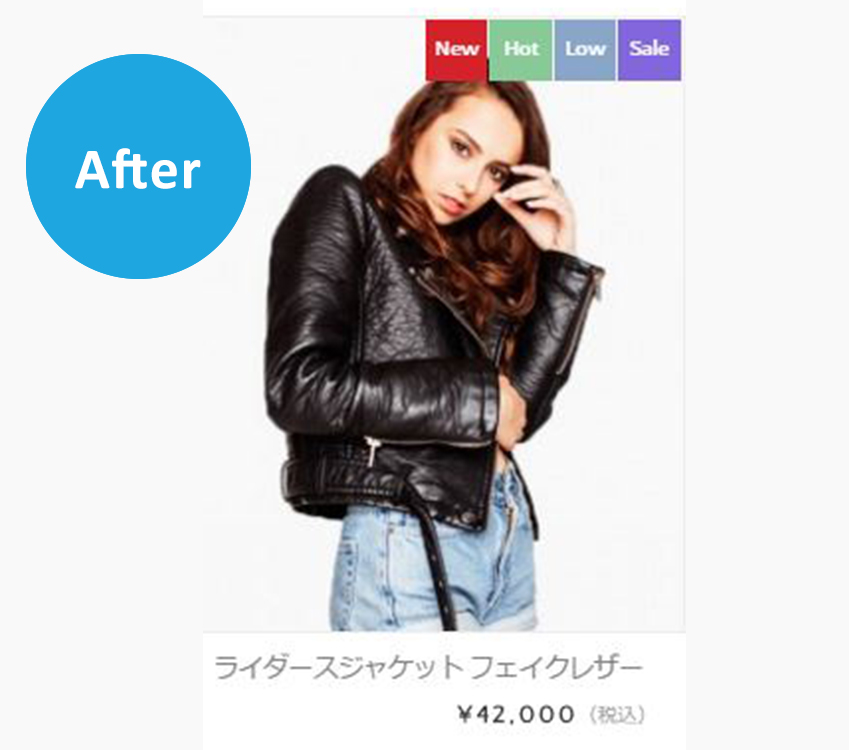
商品タグを表示する :
グリッド内に商品タグを表示することができます。このタグは、商品一覧のグリッド内と、商品詳細ページにも同じように表示されます。
※表示項目は ![]()
![]()
![]()
![]() の4種類になります。
の4種類になります。
![]() / 商品カテゴリー「新着商品(itemnew)」が適用されている商品に表示されます。
/ 商品カテゴリー「新着商品(itemnew)」が適用されている商品に表示されます。
![]() / 商品カテゴリー「お勧め商品(itemreco)」が適用されている商品に表示されます。
/ 商品カテゴリー「お勧め商品(itemreco)」が適用されている商品に表示されます。
![]() / 在庫状態が「在庫僅少」になっている場合に表示されます。SKUが複数ある場合は、一つでも在庫僅少のものが有ればこのタブが表示されます。
/ 在庫状態が「在庫僅少」になっている場合に表示されます。SKUが複数ある場合は、一つでも在庫僅少のものが有ればこのタブが表示されます。
![]() / セール(キャンペーン)期間中の対象商品に表示されます。
/ セール(キャンペーン)期間中の対象商品に表示されます。
※セール(キャンペーン)対象商品の設定については、こちらをご覧ください。
※キャンペーン・スケジュールの設定は、こちらをご覧ください。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
| 対象のページ | トップページ |
|---|
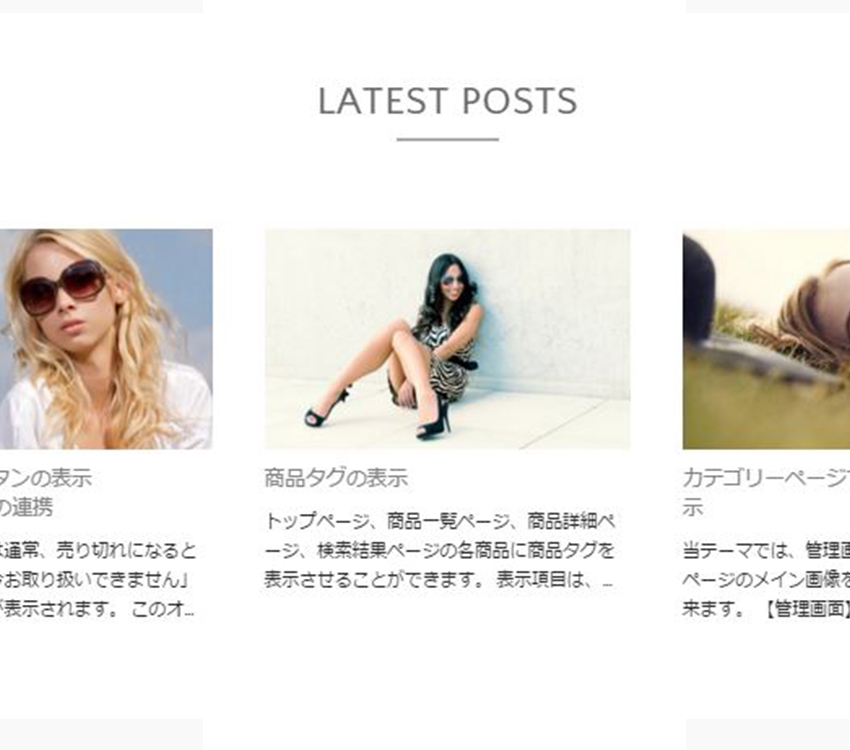
インフォメーションの表示 :
トップページにインフォメーション記事を表示することができます。
| 管理画面 | フロント |
|---|---|
 |
 |
インフォメーションカテゴリー :
表示するカテゴリーを選択してください。
※対象カテゴリーは、商品カテゴリー以外のカテゴリーになります。
管理画面 > 新規カテゴリー追加画面から商品カテゴリー以外の場所にカテゴリーを追加してください。
カテゴリーに記事が登録されていない場合、セレクトボックスの選択項目には表示されません。
あらかじめ記事にカテゴリーを適用させておいてください。
| 管理画面 | フロント |
|---|---|
 |
 |
表示件数 :
表示する件数を選択してください。
| 管理画面 | フロント |
|---|---|
 |
 |
| 対象のページ | 商品詳細 / カテゴリー / 固定 / 投稿 / 検索結果 ページ |
|---|
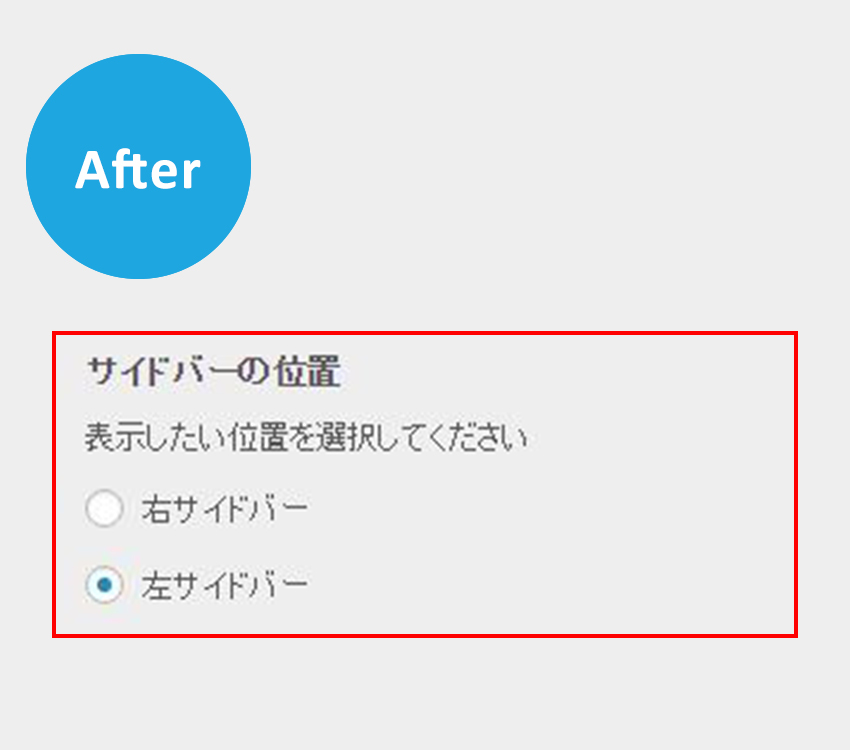
表示位置 :
対象ページのサイドバーの位置を変更できます。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
| 対象のページ | 商品一覧(カテゴリー) ページ |
|---|
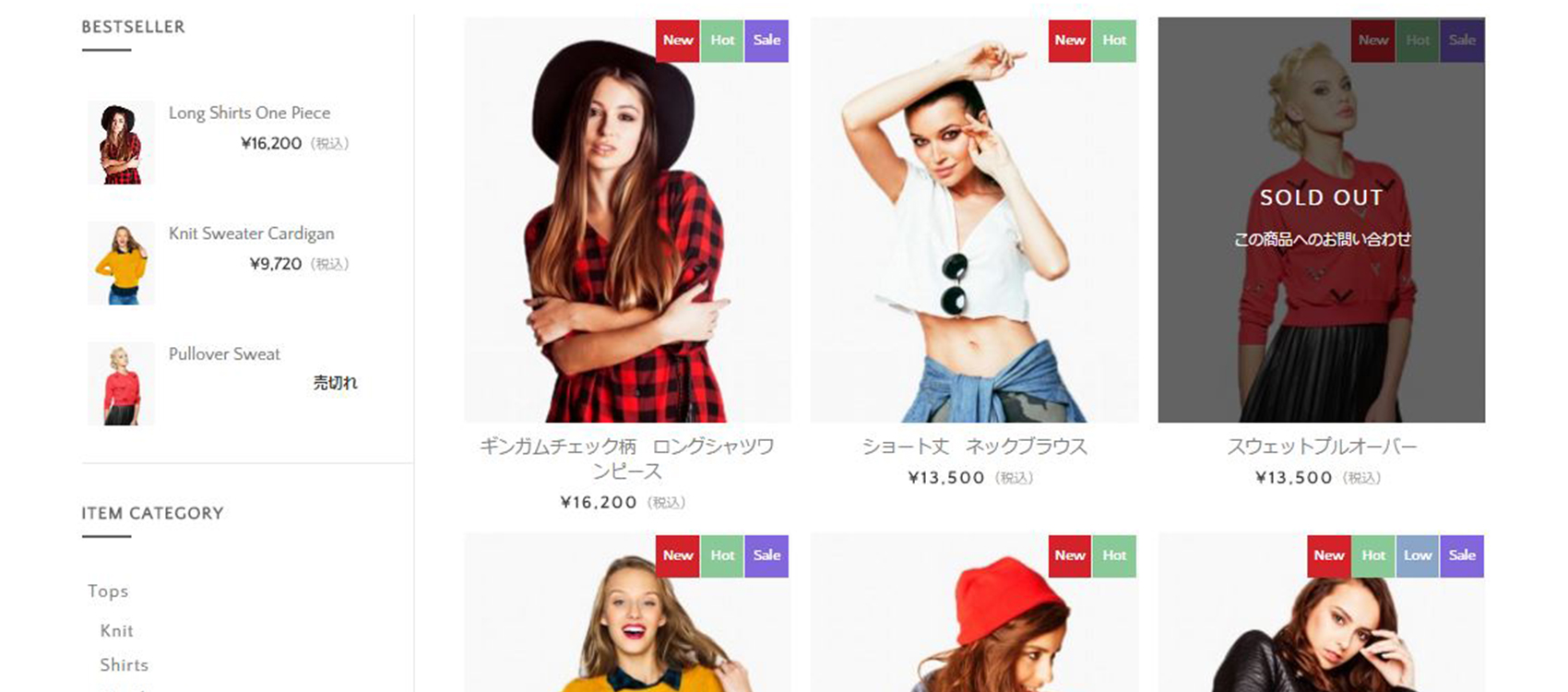
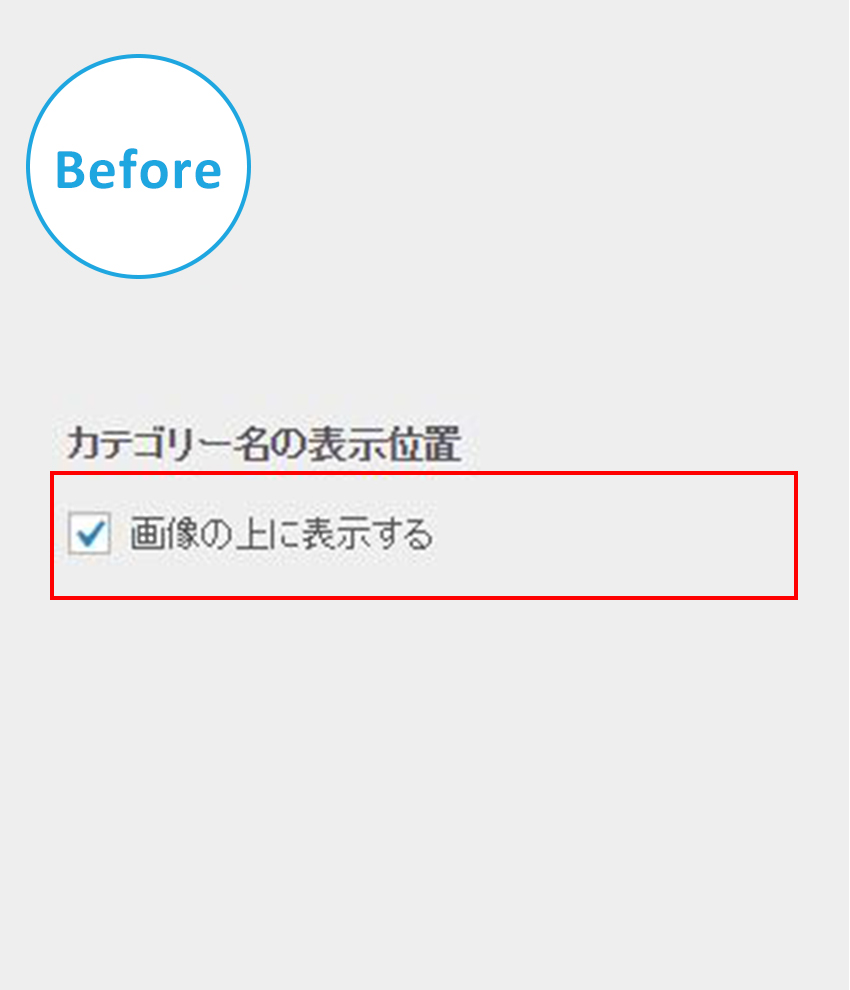
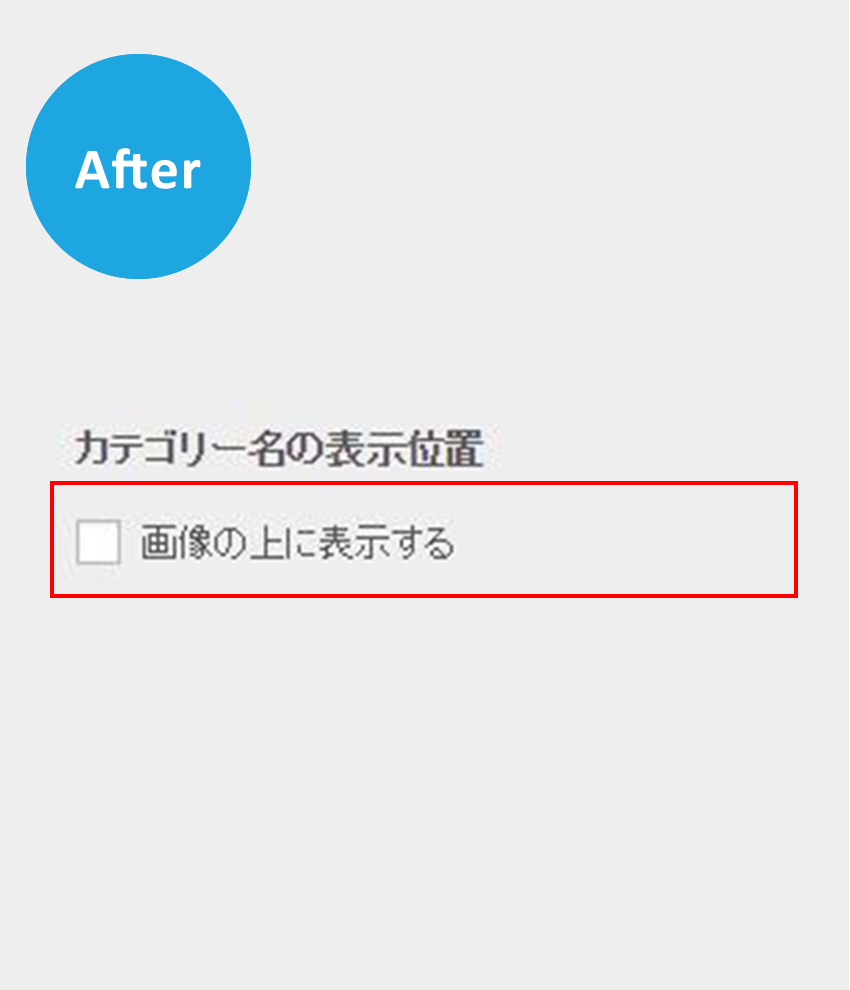
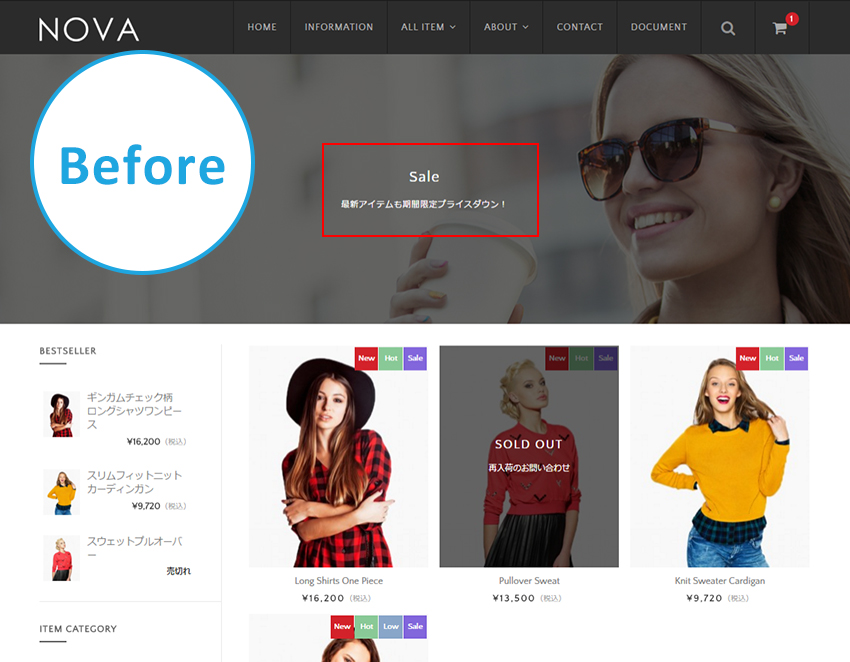
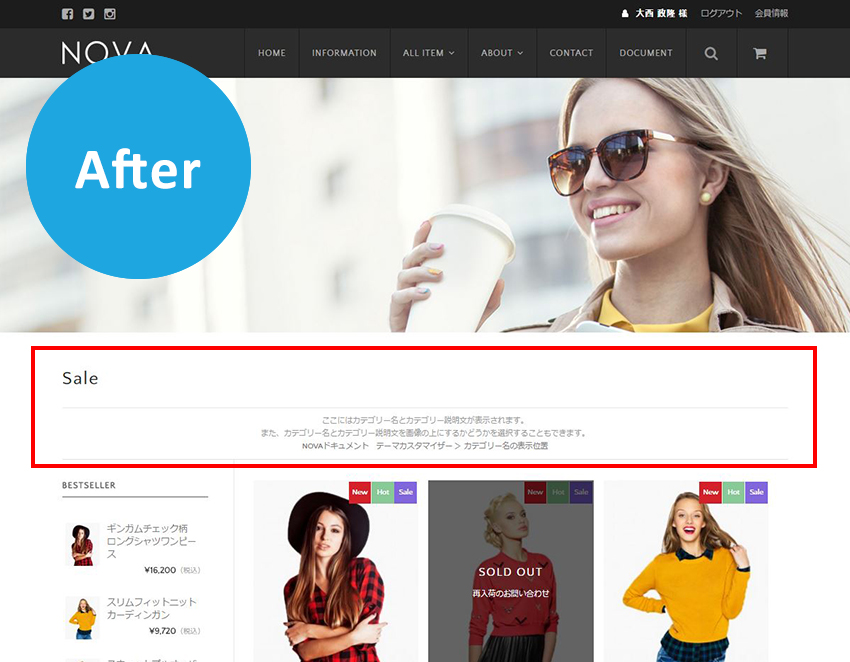
画像の上に表示する : チェックが入っている場合は、キービジュアル画像の上に「カテゴリー名」と「説明」を表示します。また、キービジュアルの上には透過フレームが表示されます。
チェックが入っていない場合は、透過フレームが消え「カテゴリー名」と「説明」はキービジュアルの下に配置されます。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
| 対象のページ | 商品詳細ページ |
|---|
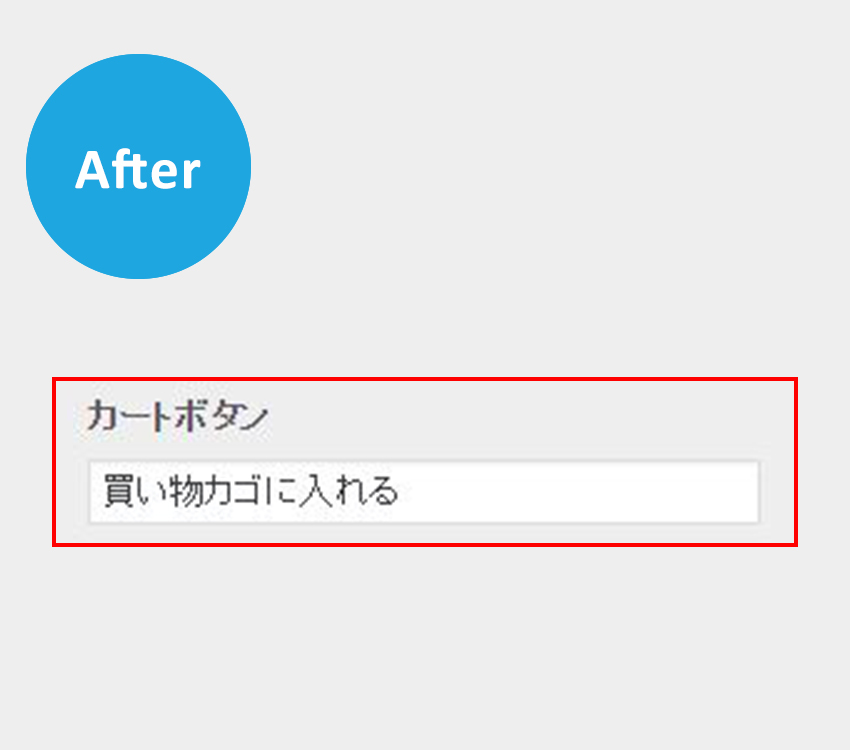
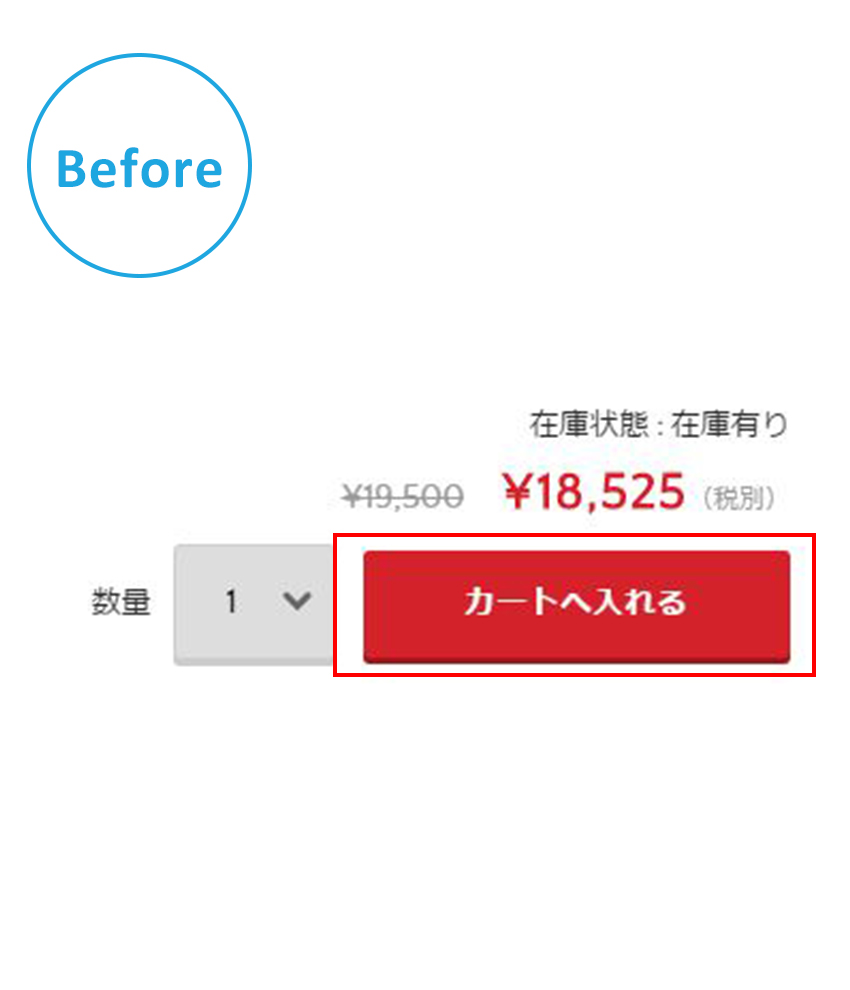
カート投入ボタンのラベルを変更することができます。初期状態は「カートに入れる」になっています。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
| 対象のページ | 商品詳細ページ |
|---|
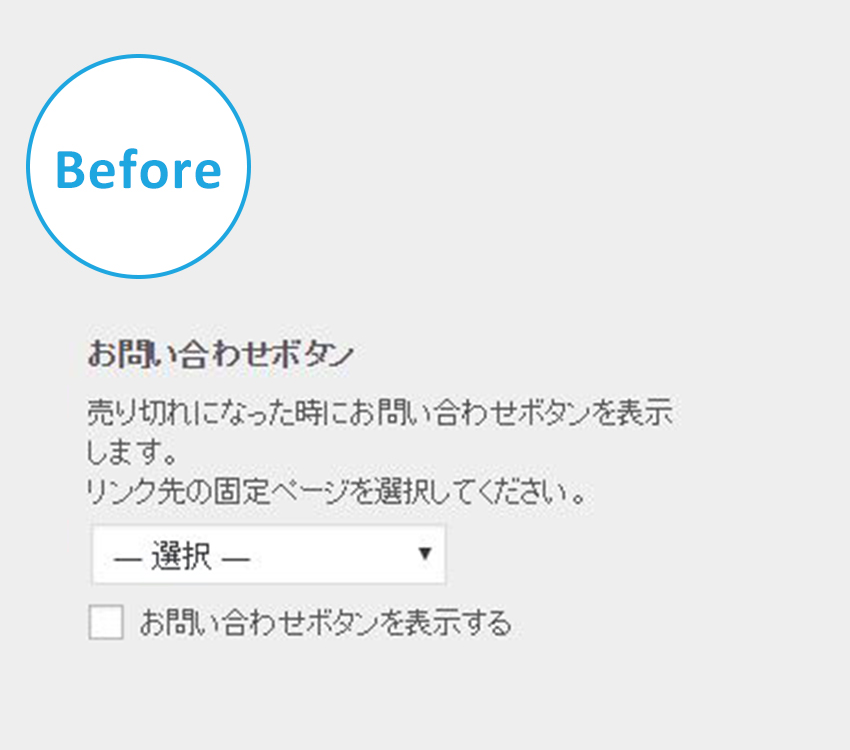
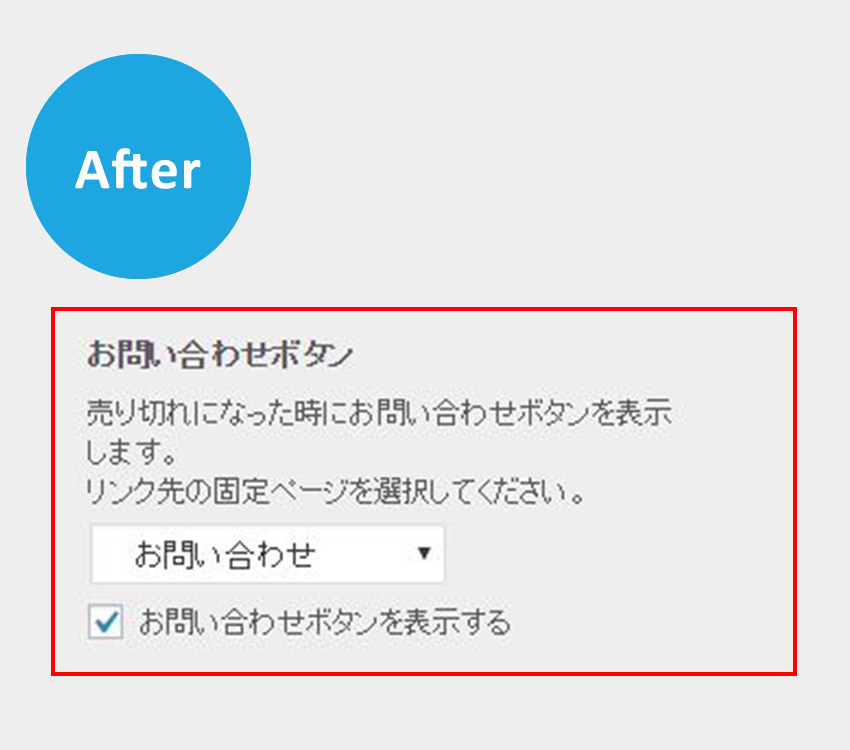
お問い合わせボタン表示する :
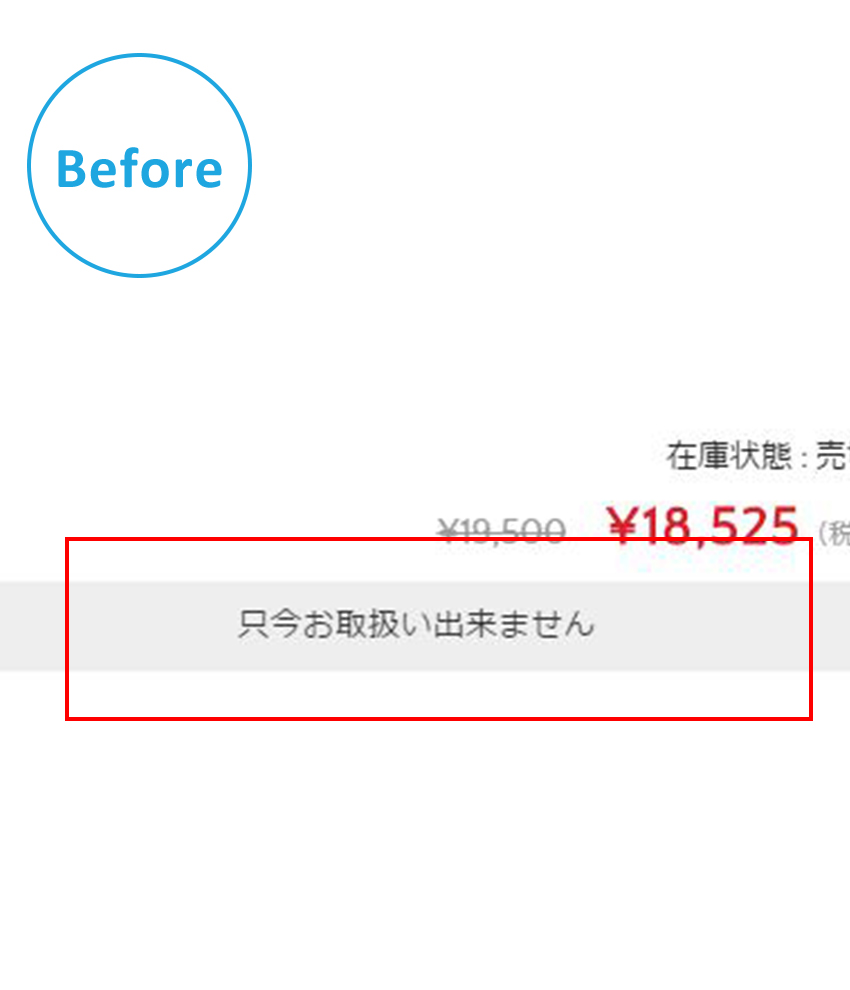
カート投入ボタンは通常、売り切れになるとボタンが消え「只今お取り扱いできません」というメッセージが表示されます。このオプションを適用すると、メッセージでは無くお問い合わせボタンを表示することができます。
問い合わせボタンを表示する場合は、セレクトボックスからリンク先の固定ページを選択してください。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
 |
Contact Form 7 との連携
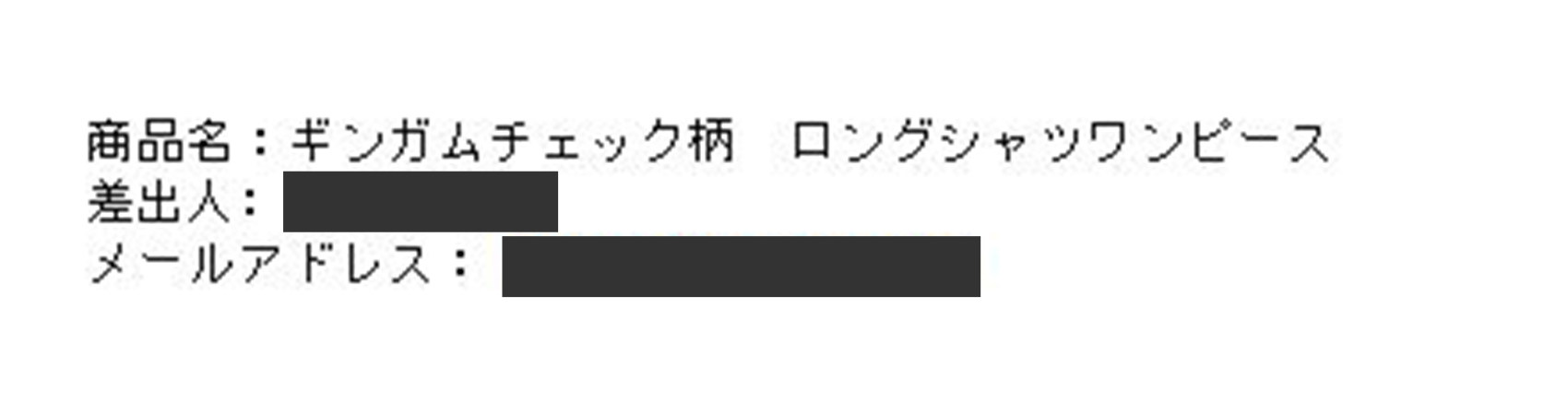
お問い合わせボタンのリンク先を、Contact Form 7 で作成したお問い合わせページに設定することで、お問い合わせボタンから問い合わせいただいたメールに限り「商品名」が自動的にメール本文に追加される仕様になっております。

Contact Form 7 とは
Contact Form 7 プラグインとは、サイトを観覧されているユーザーがお問い合わせを行なう場合に使用するメールフォームを簡単に作成できるプラグインです。使い方はこちらを参照ください。
| 対象のページ | 商品詳細ページ |
|---|
商品レビューを表示する :
商品レビュー機能を有効にすると、レビューの受付・表示ができる様になります。
| 管理画面 | |
|---|---|
 |
 |
| フロント | |
 |
|
商品レビュー機能について
商品レビュー機能は、会員にログインしている場合にのみレビューを書きこむことができる様になります。会員システムを利用していないサイトでは、レビュー機能はご利用いただけません。以下の手順に沿って設定ください。
![]() ディスカッション設定
ディスカッション設定
レビュー機能は、WordPress コメント機能を利用しています。レビュー機能を使用する場合は、管理画面「設定」のディスカッション画面より、コメントに関する設定を行なう必要があります。
管理画面 > 設定 > ディスカッション設定
以下を参考に設定ください。

| 他のコメント設定 | |
|---|---|
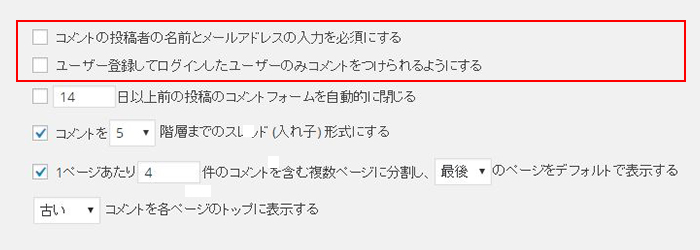
| 項目 | 説明 |
| コメントの投稿者の名前とメールアドレスの入力を必須にする | レビュー機能では、名前とメールアドレスを入力する箇所はございませんので、チェックを外してください。チェックした状態でレビューを送信するとエラーが発生します。 |
| ユーザー登録してログインしたユーザーのみコメントをつけられるようにする | こちらのユーザーに関しては、Welcart会員の事ではございませんので、チェックを外してください。 |
![]() 商品情報編集画面 / 新規商品追加画面
商品情報編集画面 / 新規商品追加画面

商品情報編集画面または新規商品追加画面から、ディスカッションボックス「コメントの投稿を許可する。」にチェックを入れてください。
※ディスカッションボックスが表示されていない場合は、画面右上の「表示オプション」から「ディスカッション」にチェックを入れてください。
![]() テーマカスタマイザ―
テーマカスタマイザ―
最後に、テーマカスタマイザ―から商品詳細ページを表示して「テーマオプション」メニューの「商品レビューを表示する」にチェックを入れてください。
レビュー機能の表示画面について
テーマカスタマイザーのプレビュー画面では、レビュー機能を正常に確認することができません。実際のレビュー機能の表示画面を確認する場合は、WordPressの管理画面をログアウトして、フロントの方でご確認ください。
管理者のニックネームを変更したい場合
レビュー欄のユーザー名をニックネームに変更する場合は、
管理画面 > ユーザー
から編集画面に入っていただき、「ブログ上の表示名」をニックネームに変更してください。
| 対象のページ | カートページ |
|---|
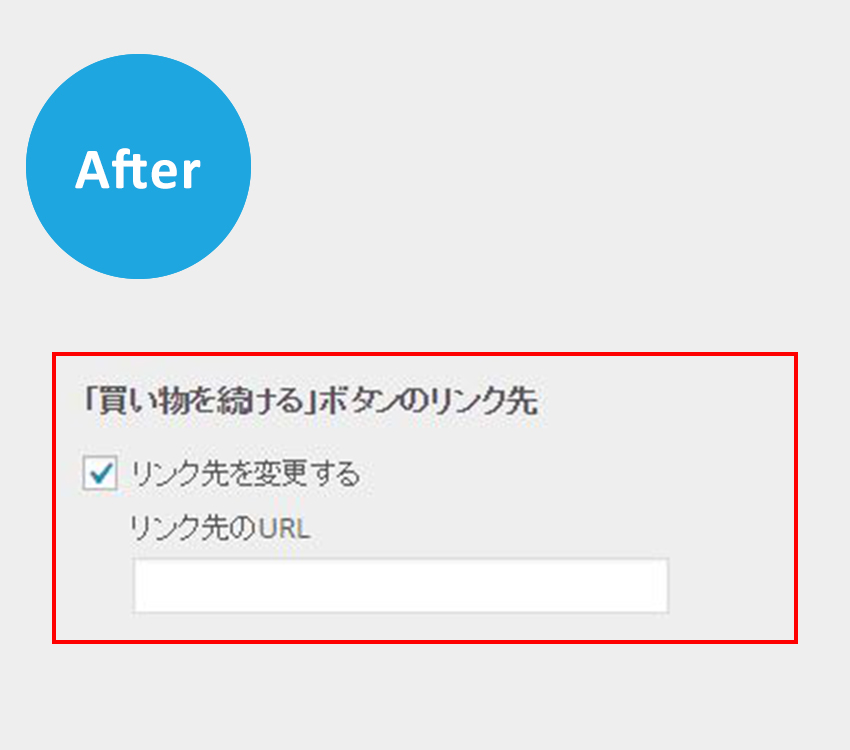
カートページに表示される「買い物を続ける」ボタンは、通常商品詳細ページへのリンクとなっています。このリンク先を自由にに変更することができます。
「リンク先を変更する」にチェックを入れ、「リンク先のURL」に遷移先のURLを http:// から入力してください。URLが空白だった場合トップページへ遷移します。
| 管理画面 | |
|---|---|
 |
 |