テーマについて
Welcart Carinaの機能
 商品一覧ウィジェット
商品一覧ウィジェット
Welcart Basic 1.2.3 から商品一覧ウィジェットが追加されました。
設定方法
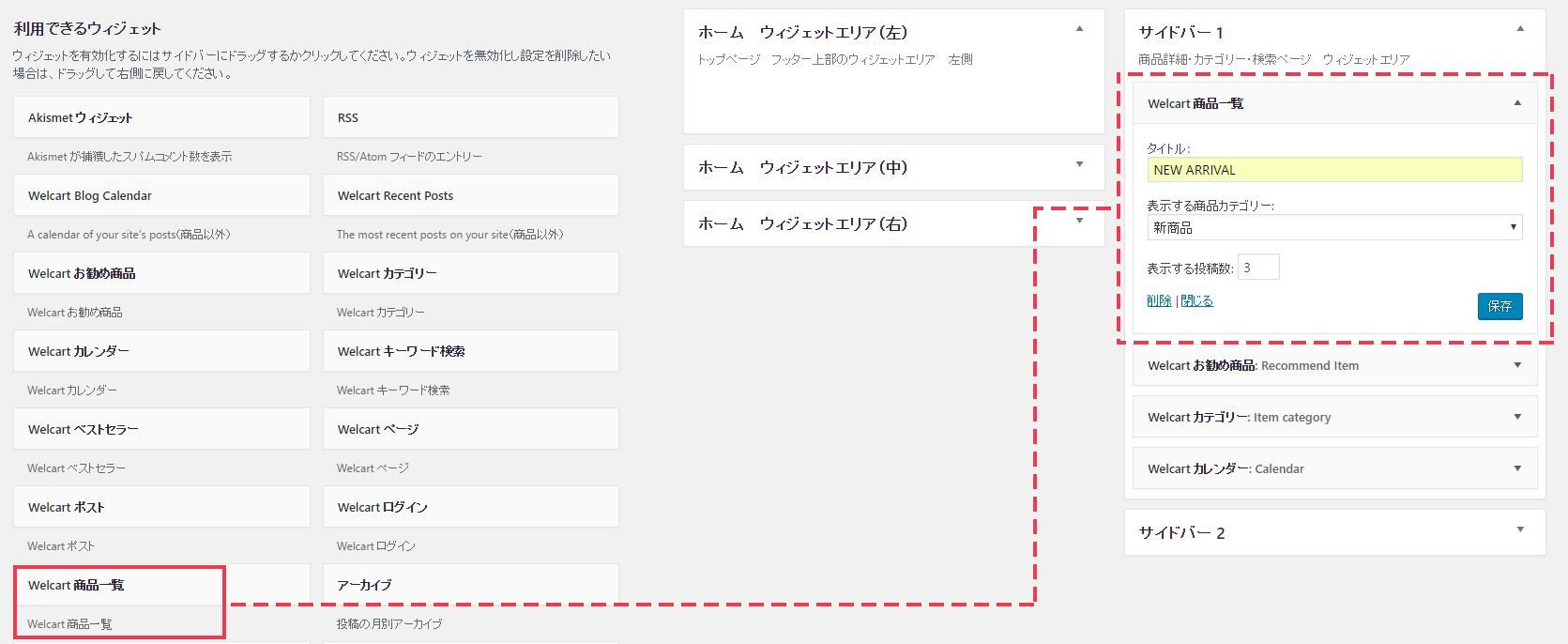
[タイトル][表示する商品カテゴリー][件数]を設定してください。
| 管理画面 |
|---|
 |
| フロント |
 |
キャンペーン期間中の割引率表示
Welcart Basic 1.2 から、「キャンペーン期間中の割引率表示」機能を追加されています。
設定方法
表示イメージ
割引率の表示は、「キャンペーン対象商品」と「スケジュール」の設定を行なう必要がございます。
「キャンペーン対象」で設定した商品カテゴリーに属する商品に対し、この機能は有効となります。
| 割引の場合:「表示価格より〇〇%OFF」 | ポイントの場合:「ポイント〇〇倍」 |
|---|---|
| トップページ(マウスオーバー時に表示されます) | |
 |
 |
| 商品一覧ページ / 検索結果ページ / 商品複合検索結果ページ | |
 |
 |
| 商品詳細ページ | |
 |
 |
割引率表示タグ
上記表示箇所とは別の箇所に表示させたい方は、Welcart Carina の表示させたいテンプレートファイルに以下のタグを追記ください。
※ループ外では、割引率は表示されませんのでご注意ください。
welcart_basic_campaign_message();
カテゴリー画像
カテゴリーページにカテゴリー専用のキービジュアル画像を表示させることが出来ます。
※カテゴリーページのキービジュアル画像は全カテゴリー対象です。
推奨サイズ
登録方法
管理画面 > 投稿 > カテゴリーを選択してください。
新規からカテゴリーを追加する場合

新規カテゴリー追加画面にて「画像を選択」ボタンを押し、画像を選択もしくはアップロードしてください。また、テキストボックスに直接URLを入力することも可能です。
「新規カテゴリー追加」ボタンを押すと反映されます。
既存のカテゴリーを編集する場合

新規追加と同じように、「画像を選択」ボタンを押して画像を選択もしくはアップロードしてください。画像の登録を削除したい場合は、URLを空白にして「更新」ボタンを押してください。
表示イメージ
デフォルトでは、キービジュアル画像の上に透過フレームが表示された状態になっており、「カテゴリー名」と「説明」が表示されます。
透過フレームを表示せずにキービジュアルのみを表示させたい場合は、テーマカスタマイザ―から「透過フレーム」の表示 / 非表示の設定を行なって下さい。非表示にした場合、「カテゴリー名」と「説明」はキービジュアルの下に配置されます。表示イメージはテーマカスタマイザ―ページをご覧ください。


キービジュアル画像(トップページ)
トップページのキービジュアル画像を複数登録し、スライドで表示することができます。
キービジュアル画像の登録は、テーマカスタマイザ―の「ヘッダー画像」から登録することができます。
※「ヘッダー画像」については、Welcart Basicのドキュメントをお読みください。
 トップページ
トップページ 管理画面 > テーマカスタマイザ―
管理画面 > テーマカスタマイザ―画像の追加登録
「アップロード済み」に追加されている画像はスライド形式で表示されます。
複数画像を追加する場合は、「現在のヘッダー」の「新規画像を追加」ボタンから画像をアップロードしてください。
画像の削除
スライドで表示している画像を削除する場合は、「アップロード済み」から削除したい画像にマウスオーバーさせ「×」マークから削除ください。
画像スライド
商品詳細ページの商品画像とサブ画像をスライド形式で表示します。
 商品詳細ページ
商品詳細ページインフォメーション
トップページにインフォメーション記事を表示することができます。
ここで表示する記事の対象カテゴリーは、テーマカスタマイザーで選ぶことができます。また、このエリア全体の表示、非表示や表示件数の設定が可能です。
インフォメーション・エリアでは、アイキャッチ画像、タイトル、抜粋文を表示します。
 トップページのインフォメーション・エリア
トップページのインフォメーション・エリア商品詳細ページの購入数量について
 商品詳細ページ
商品詳細ページ当テーマでは、商品詳細ページの数量入力フィールドをセレクトフィールドに変更しております。
 商品情報編集ページ
商品情報編集ページ購入制限数を設定せず在庫管理をしている場合
商品詳細ページでの最大購入数量は「在庫数」になります。
購入制限数を設定せず在庫管理もしていない場合
デフォルトの最大購入数量は50個に設定しております。
最大購入数量を変更する場合は、商品情報編集ページの「購入制限数」の設定を行なって下さい。
ファイル一覧
このテーマには下記のファイルが同梱されています。
デザインの変更などカスタマイズを行う場合は、下記のファイルを直接カスタマイズしてください。
また、Welcart Carinaにないテンプレートをカスタマイズする場合は、
最新版のWelcart Basicから編集したいテンプレートのみをコピーしてカスタマイズを行なって下さい。
| スタイルシート | |
|---|---|
| /style.css | メインのスタイルシート |
| /usces_cart.css | 商品詳細ページ・メンバーページ・カートページ・商品複合検索結果一覧ページのスタイルシート |
| /slide_showcase.css | 拡張プラグイン「WCEX Slide Showcase」を利用した時にのみ使用されるスタイルシート |
| /wcex_olwidget.css | 拡張プラグイン「WCEX Order List Widget」を利用した時にのみ使用されるスタイルシート |
| /wcex_widget_cart.css | 拡張プラグイン「WCEX Widget Cart」を利用した時にのみ使用されるスタイルシート |
| /wcex_multi_shipping.css | 拡張プラグイン「WCEX Multiple Shipping」を利用した時にのみ使用されるスタイルシート |
| /wcex_sku_select.css | 拡張プラグイン「WCEX SKU Select」を利用した時にのみ使用されるスタイルシート |
| /auto_delivery.css | 拡張プラグイン「WCEX Auto Delivery」を利用した時にのみ使用されるスタイルシート |
| /css/poplink.css | 拡張プラグイン「WCEX Poplink」を利用した時にのみ使用されるスタイルシート |
| /css/slick.css | 商品詳細ページ 画像スライドのスタイルシート |
| /css/slick-theme.css | 商品詳細ページ 画像スライドのスタイルシート |
| /css/admin.css | 管理画面に使用されるスタイルシート |
| /css/ie.css | Internet Explorerで閲覧した場合にのみ使用されるスタイルシート |
| /assets/css/favorite.css | 拡張プラグイン「WCEX Favorites」を利用した時にのみ使用されるスタイルシート |
| テンプレート | |
| /header.php | ヘッダーテンプレート |
| /footer.php | フッターテンプレート |
| /sidebar-footer.php | サイドバーテンプレート(フッターエリア) |
| /front-page.php | フロントページテンプレート サイトのトップページ |
| /archive.php | アーカイブテンプレート |
| /category.php | カテゴリーテンプレート 投稿記事および商品一覧用 |
| /search.php | 検索結果用テンプレート |
| Welcart 専用テンプレート(wc_templates) | |
| /wc_templates/wc_item_single.php | 商品詳細ページ(物販)用テンプレート |
| /wc_templates/wc_item_single_data.php | 商品詳細ページ(ダウンロード)用テンプレート 拡張プラグインDLSellerで使用します |
| /wc_templates/wc_item_single_service.php | 商品詳細ページ(サービス)用テンプレート 拡張プラグインDLSellerで使用します |
| /wc_templates/wc_search_page.php | 商品複合検索結果ページ用テンプレート |
| /wc_templates/wc_review.php | 商品詳細ページ レビュー機能用テンプレート |
| /wc_templates/wc_sku_select.php | 拡張プラグイン「WCEX SKU Select」を利用した時に表示する商品詳細ページ用テンプレート |
| /wc_templates/wc_sku_select_service.php | 拡張プラグイン「WCEX SKU Select」を利用した時に表示する商品詳細ページ(サービス)用テンプレート |
| /wc_templates/wc_sku_select_data.php | ※こちらのテンプレートは、拡張プラグイン「WCEX SKU Select」を利用しても読み込まれません。 |
| /wc_templates/member/wc_favorite_page.php | お気に入りリストページ用テンプレート 拡張プラグインFavoritesで使用します |
| ユーザー関数類 | |
| /functions.php | ユーザー関数定義用ファイル |
| /inc/front-customized.php | フロントエンド・カスタマイズ用ファイル |
| /inc/theme-customizer.php | テーマカスタマイザ―・カスタマイズ用ファイル |
| /inc/term-customized.php | カテゴリー カスタマイズ用ファイル |
| 画像 | |
| /images/*.* | その他の画像 |
| JavaScript類 | |
| /js/slick.min.js | 商品詳細ページ 商品画像の カル―セル / スライド 機能のスクリプト |
| /js/wcct-slick.js | 商品詳細ページ 商品画像の カル―セル / スライド 機能のスクリプト |
| /js/wcct-menu.js | フロントエンド・スクリプト |
| その他 | |
| /readme.txt | 取扱説明 |
| /screenshot.png | テーマのスクリーンショット |
| /languages/*.* | 言語関連 |
| /fonts/*.* | フォント関連 |
スタイルシートの読み込みについて
スタイルシートの読み込み順は次の通りです。
- style.css(親 Basic)functions.php にて wp_enqueue_style() で読み込み
- usces_cart.css(親 Basic)functions.php にて wp_enqueue_style() で読み込み
- style.css(子 Square)
- usces_cart.css(子 Square)
Welcart Carina の style.css や usces_cart.css は、親(Basic)のテーマをコピーしたものではありません。親(Basic)のスタイルは、functions.phpファイルにて「wp_enqueue_style()」関数を使用し読み込んでいますので、子(Square)の style.css、usces_cart.css では、修正箇所のみを記述しています。
「WCEX」のスタイルシートの読み込み
【例:WCEX Auto Delivery】
- auto_delivery.css(Auto Delivery 本体)プラグインにて読み込み
- auto_delivery.css(親 Basic)functions.php にて wp_enqueue_style() で読み込み
- auto_delivery.css(子 Square)
拡張プラグイン(WCEX)では、プラグイン本体のスタイルシートを読み込み、その後子テーマ、親テーマの順でスタイルシートを探して、あればそれを出力しています。
子(Square)では、基本的に修正箇所のみを記述して子テーマに設置することをルールとしていますので、本来読み込まれない親(Basic)のスタイルシートを、wp_enqueue_style() 関数を使って読み込んでいます。その為、子(Square)に置いている拡張プラグインのスタイルシートは、変更箇所だけが記述されているものとなっています。
wc_templatesについて
子テーマに wc_templates が無い場合は、親テーマの wc_templates が読み込まれます。従いまして子(Square)では、修正したい wc_templates のみを設置しています。
子テーマに無いテンプレートを編集したい場合は、親(Basic)から必要なテンプレートファイルのみを子テーマにコピーして編集してください。決して、親(Basic)の wc_templates を直接修正してはいけません。親(Basic)をアップグレードした際に変更がすべて消えてしまいます。
※ Welcart Carina をご利用になる場合は、Welcart1.7以降を利用ください。