Item List Layout の設定
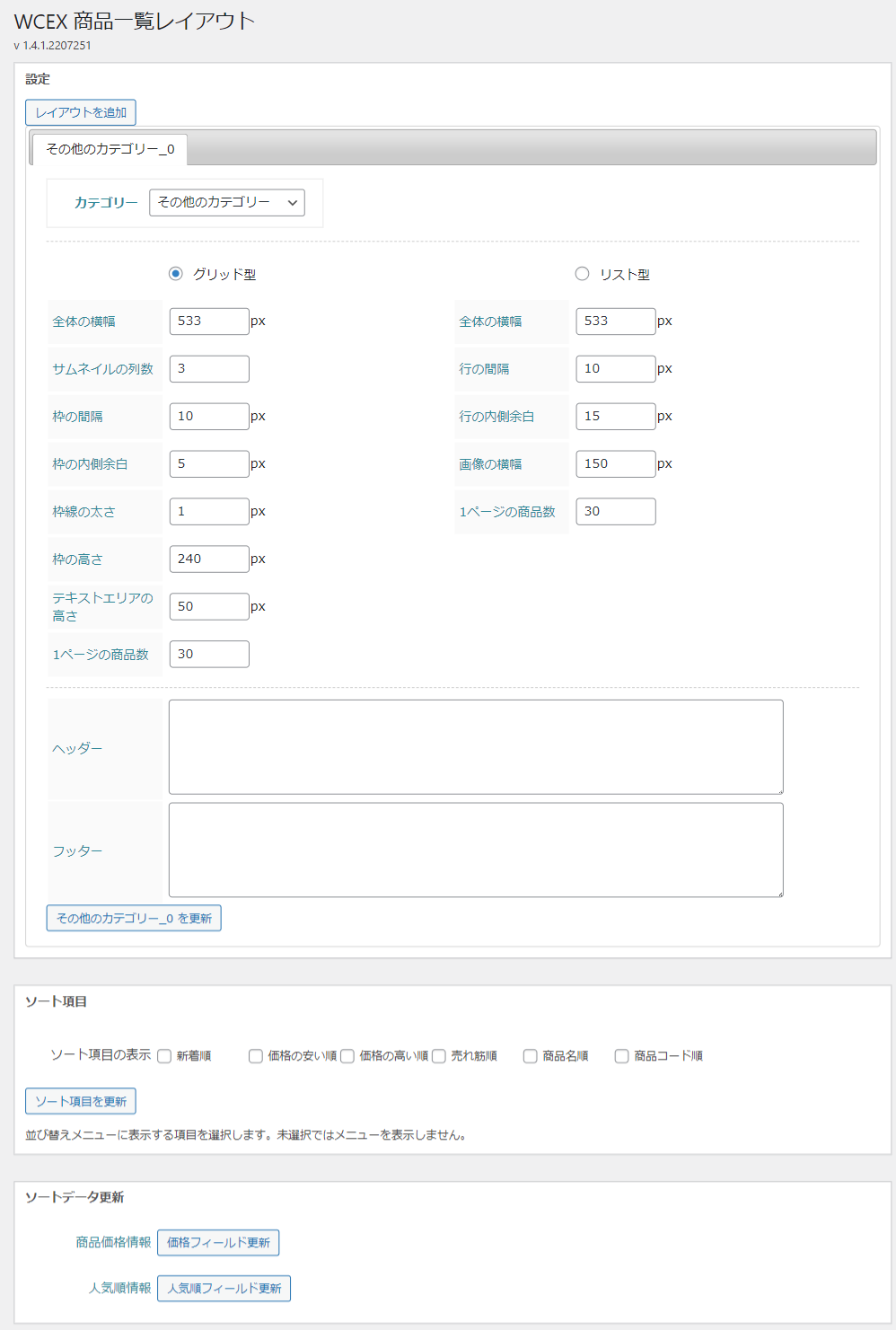
WCEX Item List Layout を有効化すると、「Welcart Shop」メニューに「商品一覧レイアウト」が追加されます。下の図は「商品一覧レイアウト」画面です。
 Item List Layout の設定画面
Item List Layout の設定画面Item List Layout の設定には、レイアウトの設定、ソート項目の設定、ソートデータ更新の3つのブロックがあります。
レイアウトの設定
レイアウトの設定ブロックでは、レイアウトの新規追加、削除、更新を行います。
 Item List Layout の設定画面
Item List Layout の設定画面各項目の意味は次の通りです。
【レイアウトを追加】
新規レイアウトを追加するボタンです。複数のレイアウトが必要な場合は、このボタンを押すと新たなレイアウトタブが追加されます。
【その他のカテゴリー_0を更新】
レイアウト設定の変更を保存するボタンです。ボタンの名前はカテゴリーを変更して更新した時に書き換わります。
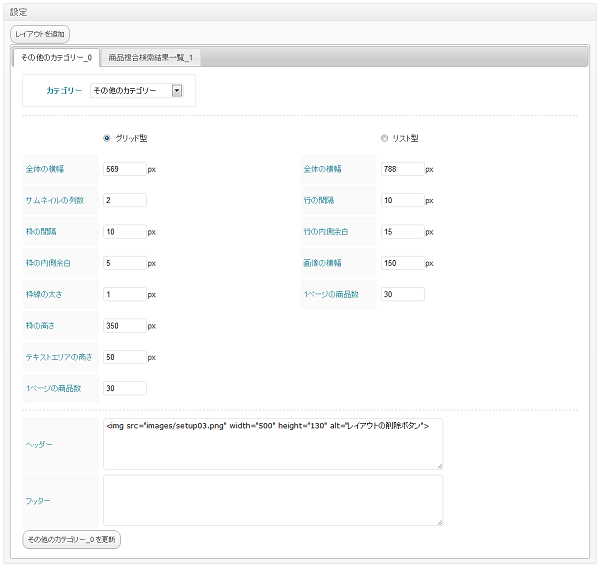
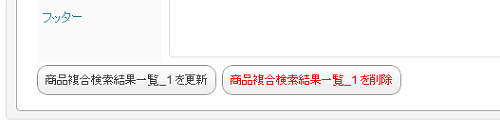
一つ目のレイアウトには削除ボタンはありません。2つ目以降のレイアウトには下の図のように削除ボタンが表示されます。
 レイアウトの削除ボタン
レイアウトの削除ボタン【カテゴリー】
どのカテゴリーに対してのレイアウトかを選択します。
「その他のカテゴリー」は複数のレイアウトを設定したとき、特定のカテゴリー以外のカテゴリーページに適用されます。また、レイアウトが「その他のカテゴリー」のみであった場合は全商品という扱いになります。
「商品複合検索結果一覧」だけはカテゴリーページではなく、商品複合検索の結果ページに適用されます。
【グリッド型・リスト型】
レイアウトの種類を選択します。ここで選択したレイアウトの詳細設定は、その下にある各項目で行うことになります。
グリッド型とは、サムネイルと商品名、価格をセットにして格子状に配置するレイアウトです。
 グリッド型のカテゴリーページ
グリッド型のカテゴリーページリスト型とは、サムネイルと商品名、商品解説をセットにして1行1商品で配置するレイアウトです。
 リスト型のカテゴリーページ
リスト型のカテゴリーページグリッド型を選択した時の項目
【全体の横幅】
グリッドが収まる横幅を指定します。category.phpを設置してすぐに表示チェックした時のレイアウトの崩れは、ほとんどの場合この「全体の横幅」を正確に設定することで改善されます。はみ出している場合は小さく、足りない場合は大きくして調整してください。
【サムネイルの列数】
グリッドを横にいくつ並べるかを指定します。
【枠の間隔】
グリッドとグリッドの隙間を指定します。
【枠の内側余白】
グリッド内の余白(パディング)を指定します。
【枠線の太さ】
グリッドのボーダーの太さを指定します。
【枠の高さ】
グリッドの高さを指定します。
【テキストエリアの高さ】
グリッド内商品情報のうち、サムネイル以外のテキストが表示されるエリアの高さを指定します。
【1ページの商品数】
1ページに最大いくつまで表示するかを指定します。商品数がその数を超えた場合は次のページということになります。
リスト型を選択した時の項目
【全体の横幅】
商品情報を表示するエリアの横幅横幅を指定します。
【行の間隔】
行と行(商品と商品)の隙間を指定します。
【行の内側余白】
1行内の余白(パディング)を指定します。
【画像の横幅】
画像のサイズを指定します。縦は同比率となります。
【1ページの商品数】
1ページに最大何行まで表示するかを指定します。商品数がその数を超えた場合は次のページということになります。
ヘッダおよびフッタ
【ヘッダ】
カテゴリページの上部にHTMLを挿入することができます。カテゴリーイメージなどを挿入すると効果的です。
【フッタ】
カテゴリページの下部にHTMLを挿入することができます。
ソート項目の設定
Item List Layout は、以下の並び替えを行うためのソートナビゲーションを、テンプレートタグとして提供します。wcex_ill_sort_navigation()をカテゴリーページに設置すると、ソート用のリンクが表示されます。設置の仕方は「category.php の修正方法」をご覧ください。
 ソート項目
ソート項目表示したい項目をチェックして「ソート項目を更新」ボタンを押します。
なお、「安い物順」、「高い物順」、「売れ筋順」を利用するには、次のソートデータ更新が必要となります。
ソートデータ更新(v 1.4 ~)
ソート項目の設定で設定した「商品価格情報」「人気順」の更新をおこないます。自動的には登録更新されませんので、定期的にこの更新を行っていただく必要があります。
 ソートデータ更新
ソートデータ更新【商品価格情報】
価格で並び替え用のデータを更新します。SKUが複数ある場合は、最初のSKUの価格が適用されます。
【人気順情報】
人気順で並び替え用のデータを更新します。過去30日間の売上実績を元にデータを更新します。リアルタイムで反映されませんので、定期的にこの更新ボタンで更新してください。
v 1.4より並び替えに利用しているデータの持ち方を変更しました。カスタムフィールドの追加はなくなり、カスタムフィールドの変更も反映されません。以下は旧仕様の内容です。
※旧仕様 カスタムフィールド更新(~ v 1.3)※
「安い物順」、「高い物順」、「売れ筋順」の3つの並び替えは、商品にカスタムフィールドを追加することで実現しています。この「カスタムフィールド更新」は全ての商品にカスタムフィールドを一括登録・更新を行う機能です。自動的には登録更新されませんので、定期的にこの更新を行っていただく必要があります。
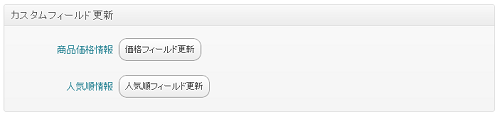
 カスタムフィールド更新
カスタムフィールド更新【商品価格情報】
商品の新規登録もしくは価格の変更を行った時に「価格フィールド更新」ボタンを押してカスタムフィールド(usces_price)を更新します。
【人気順情報】
どれだけ売れているかをカスタムフィールドとして追加更新します。受注があった場合は定期的に「人気順フィールド更新」ボタンを押してカスタムフィールド(usces_popular)を更新します。
 商品に追加されたカスタムフィールド
商品に追加されたカスタムフィールド