ウィジェット
| 設定画面 | [ 外観 ] > [ ウィジェット ] |
|---|
ウィジェットエリアについて
Welcart Assertive では、計5つのウィジェットエリアがあります。
各ウィジェットエリアの表示場所は下記を参考にしてください。
| ウィジェットエリア名 | 表示場所 |
|---|---|
| トップページウィジェット1段目・2段目 |  |
| フッターウィジェット |  |
| サイドバーウィジェット1つ目 |
 ※ 商品ページ、イベントページのウィジェット領域です。 表示する場合には「テーマオプション - サイドバー設定 」から設定をします。 |
| サイドバーウィジェット2つ目 |
 ※ 投稿ページ、固定ページ、FAQページのウィジェット領域です。 表示する場合には「テーマオプション - サイドバー設定 」から設定をします。 尚、固定ページの場合は記事投稿画面にてテンプレートを「2カラムテンプレート」に切り替えてください。 |
ブロックの追加・削除
WordPress 5.8 からウィジェットがブロックベースとなりました。
ウィジェットの追加・編集に加え、見出しや段落などの「ブロック」もウィジェットエリアに追加することが可能です。各ウィジェットエリア内に使用したいブロックを追加します。
ブロックを追加する
-
01. ブロックを選択する
画面上部の「+」またはウィジェットエリア内の「+」から使用したいブロックを選択します。

-
02. ブロックの設定
使用するブロックをウィジェットエリアに追加してブロックの設定をします。

-
03. 設定内容の保存
「更新」ボタンから設定内容の保存をします。

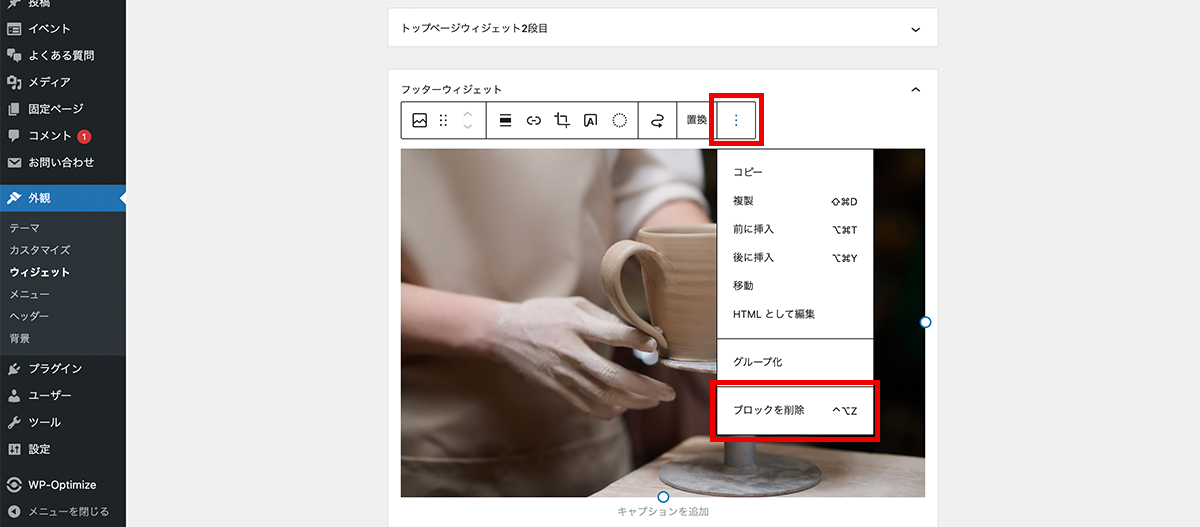
ブロックを削除する

ウィジェットエリア内に追加したブロックを削除する場合は、削除したいブロックのオプションメニューから「ブロックを削除」を選択して削除します。
オリジナルウィジェットについて
Assertive に追加された各ウィジェットの機能を紹介します。
Assertive 固定ページアピール
ランディングページのようなアピールさせたい固定ページを表示するためのウィジェットです。
| 管理画面 | フロント画面 |
|---|---|
 |
 |
-
タイトル
タイトルを記入します。 -
表示する固定ページの選択
表示する固定ページを選択します。 -
背景画像選択
背景画像を表示させたい場合は設定します。
※ 画像が設定されていない場合は、デフォルトの背景色が適用されます。 -
背景の不透明度
セクション内の背景の不透明度を指定します。

不透明度:70%
不透明度:30%
Assertive イベント一覧
「イベント」に登録した記事の一覧を表示するためのウィジェットです。
| 管理画面 | フロント画面 |
|---|---|
 |
 |
-
タイトル
タイトルを記入します。 -
表示するイベントカテゴリー
一覧に表示させるカテゴリーを選択します。 -
表示する投稿数
表示件数を指定します。 -
背景の不透明度
セクション内の背景の不透明度を指定します。

不透明度:70%
不透明度:30%
Assertive おすすめ商品
商品(単体)の魅力をアピールさせたい場合に使用するためのウィジェットです。
| 管理画面 | フロント画面 |
|---|---|
 |
 |
-
タイトル
タイトルを記入します。 -
表示する商品の選択
表示する商品を選択します。 -
背景の不透明度
セクション内の背景の不透明度を指定します。

不透明度:70%
不透明度:30%
Welcart 商品一覧
商品一覧を表示するためのウィジェットです。
| 管理画面 | フロント画面 |
|---|---|
 |
 |
-
タイトル
タイトルを記入します。 -
カテゴリー説明文
カテゴリーの説明文を表示するかを指定します。 -
表示する商品カテゴリー
一覧に表示させるカテゴリーを選択します。 -
表示する商品数
表示件数を指定します。 -
背景の不透明度
セクション内の背景の不透明度を指定します。

不透明度:70%
不透明度:30%
Assertive ブログ投稿リスト
「投稿」に登録した記事の一覧を表示するためのウィジェットです。
| 管理画面 | フロント画面 |
|---|---|
 |
 |
-
タイトル
タイトルを記入します。 -
表示するブログカテゴリー
一覧に表示させるカテゴリーを選択します。 -
表示する投稿数
表示件数を指定します。 -
背景の不透明度
セクション内の背景の不透明度を指定します。

不透明度:70%
不透明度:30%
