イベント
「日時」や「会場情報」などを入力して、イベントの登録ができます。
| 設定画面 | [ イベント ] |
|---|
カテゴリーを登録する
登録したイベントをカテゴリーに分類させて表示できます。
下記「設定画面」よりカテゴリーの登録をします。
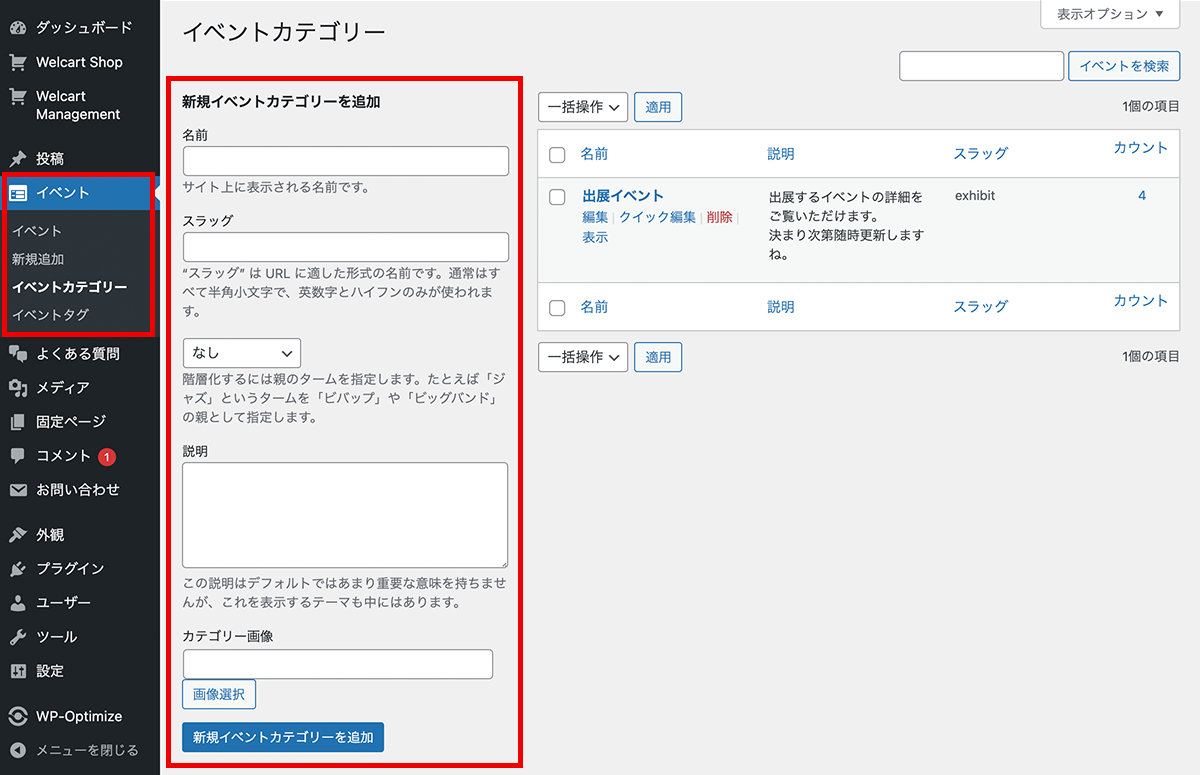
| 設定画面 | [ イベント ] > [ イベントカテゴリー ] |
|---|

-
名前
カテゴリー名を入力します。
例) 出展イベント -
スラッグ
スラッグ名を入力します。
例) exhibit -
親カテゴリー
階層化する場合は、親カテゴリーを指定します。 -
説明
カテゴリーの説明を入力します。 -
画像
カテゴリ一覧ページのタイトルの背景に表示する画像を設定します。
まずは「テーマオプション - イベント一覧」から背景画像の設定をします。
推奨サイズ: 横幅 1920px - 高さ 1080px
タグを登録する
「タグ」を登録し、イベントにタグ付けすることができます。
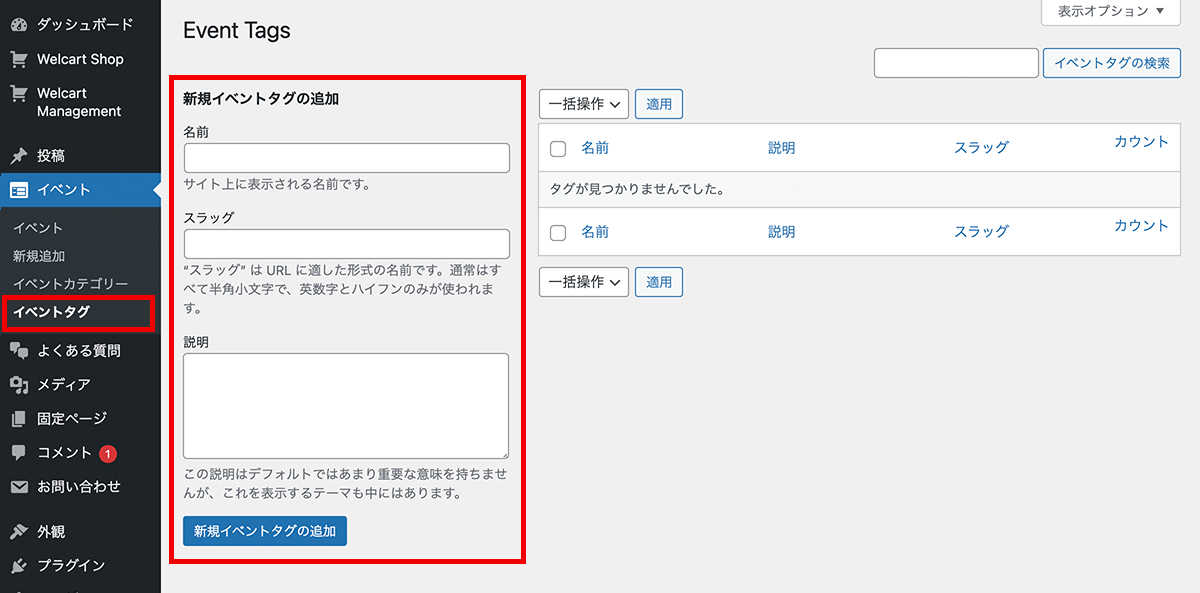
| 設定画面 | [ イベント ] > [ イベントタグ ] |
|---|

-
名前
タグ名を入力します。
例) 陶器 -
スラッグ
スラッグ名を入力します。
例) pottery -
親カテゴリー
階層化する場合は、親カテゴリーを指定します。
※ タグ一覧ページのタイトルの背景に表示される画像は「テーマオプション - イベント一覧」に登録した背景画像が表示されます。
イベントを登録する
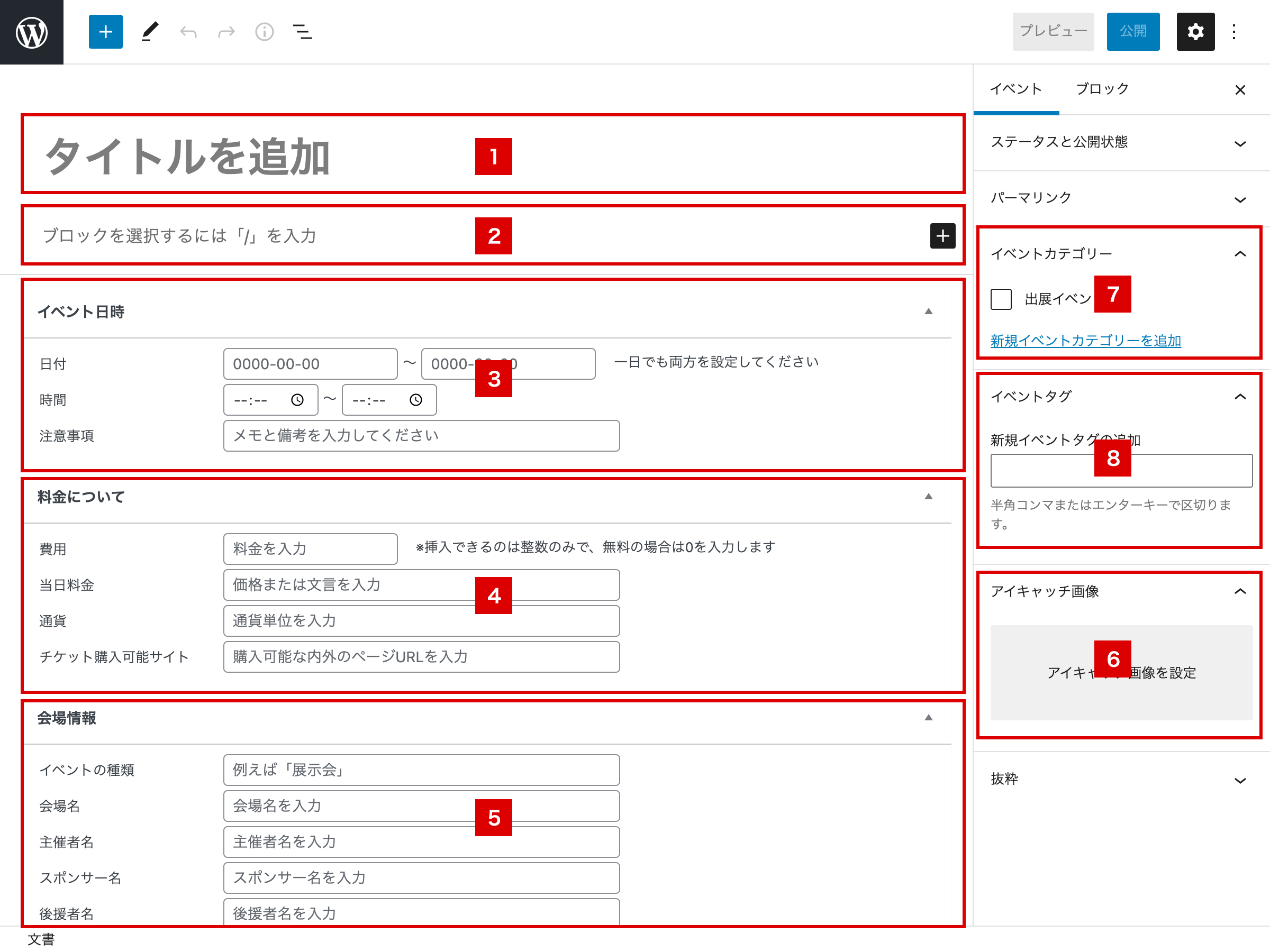
| 設定画面 | [ イベント ] > [ 新規追加(編集) ] |
|---|

-
1. イベント名を追加する
イベント名を入力します。 -
2. イベントの説明を追加する
新規追加(編集)画面で登録できない内容などについては、こちらを利用して登録ができます。 -
3. イベント日時の登録する

日付
日付を入力します。
例)2021/11/30 〜 2021/12/31
時間
時間を入力します。
例)14:00 〜 16:30
注意事項
注意事項を入力します。
例)雨天中止
-
4. イベントの料金を登録する

費用
イベントの費用を入力します。入力できるのは整数のみで、無料の場合は「0」を入力します。
例)3000
当日料金
当日料金を入力します。価格または文言を入力します。
例)6,800円
通過
通貨単位を入力します。
例)円
チケット購入可能サイト
チケットの購入可能な内外のページURLを入力します。
例)https://www.welcart.com/
-
5. 会場情報を登録する

イベントの種類
イベントの種類を入力します。
例)展示会
会場名
会場名を入力します。
例)お祭り広場
出演者名
出演者名を入力します。
例)アサーティブ
主催者名
主催者名を入力します。
例)日本ガレージセール協会
主催者ホームページ
主催者ホームページのURLを入力します。
例)https://www.welcart.com
スポンサー名
スポンサー名を入力します。
例)日本ガレージセール協会
後援者名
後援者名を入力します。
例)日本アサーティブ協会
共同者名
共同者名を入力します。
例)アサーティブ株式会社
郵便番号
郵便番号を入力します。
例)565-0826
会場住所
会場住所を入力します。
例)大阪府吹田市千里万博公園1-1
WEBサイト上での開催
YouTube などでオンラインイベントを開催する場合のURLを入力します。
例)https://youtu.be/sQALHnlPRZo
会場マップリンク
会場マップへのURLを入力します。
例)https://goo.gl/maps/a35XyYikqZGbNnZc7
会場マップ
Googleマップなどの共有「埋め込みマップ」を入力します。
例)<iframe src="https://www.google.com/maps/embed?...></iframe>
ルート説明
会場までのアクセス方法を入力します。
例)新幹線「新大阪駅」下車。 地下鉄御堂筋線(北大阪急行線)で「新大阪駅」→「千里中央駅」へ。
イベント内容
イベントの簡単な内容をを入力します。
例)衣料、雑貨、アクセサリー等、リユース品から新品まで掘り出し物を見つけよう!
-
6. アイキャッチ画像を登録する
イベント記事のページタイトルの背景に表示する画像を設定します。
まずは「テーマオプション - イベント投稿記事」から背景画像の設定をします。
推奨サイズ: 横幅 1920px - 高さ 1080px -
7. イベントにカテゴリーを紐づける
記事に登録したカテゴリーを紐づけます。 -
8. イベントにタグを紐づける
記事に登録したタグを紐づけます。
