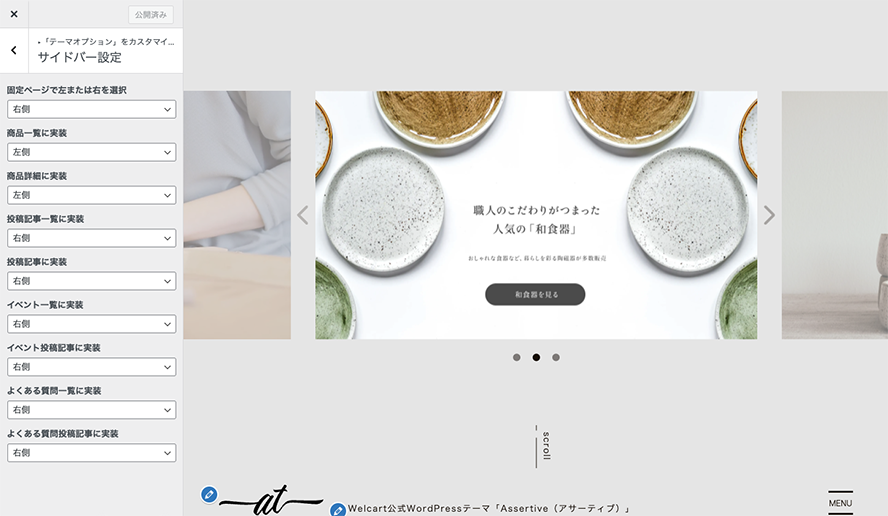
サイドバー設定
| 設定画面 | [ 外観 ] > [ カスタマイズ ] > [ テーマオプション ] > [ サイドバー ] |
|---|
サイドバーの表示・非表示や、表示レイアウトの変更ができます。
サイドバーの内容が未設定の場合は、先にウィジェット からサイドバーの設定をします。

表示レイアウトの変更
| カスタマイザーで操作できるページ | 固定ページ以外 |
|---|
ここではサイドバーの表示レイアウトの変更が可能です。
「サイドバー無し」「左側」「右側」から選び設定します。
固定ページでサイドバーを非表示にする方法
| カスタマイザーで操作できるページ | 固定ページ |
|---|
固定ページは他のページと違い「サイドバー無し」の選択肢がありません。
固定ページのサイドバーを非表示にしたい場合は [ 管理画面 ] > [ 固定ページ ]に進み、変更したいページの編集画面を開きます。
編集画面右側のテンプレートの設定を「デフォルトテンプレート」にするとサイドバーが非表示になります。